Internet regorge d’outils pour créer des sites web. Mais la plupart sont complexes, chronophages, nécessitent des compétences techniques. Bolt.new change la donne. C’est une plateforme révolutionnaire qui utilise l’intelligence artificielle pour transformer vos idées en sites web en quelques clics.
L’outil propose plusieurs stacks techniques. Mon choix pour un site / blog ? Astro. Un framework moderne, performant, qui permet de construire des sites web rapides et légers. Parfait pour les professionnels qui veulent une présence en ligne efficace.
Tutoriel disponible aussi en vidéo sur ma chaîne YouTube !
Étape 1 : Lancement du projet

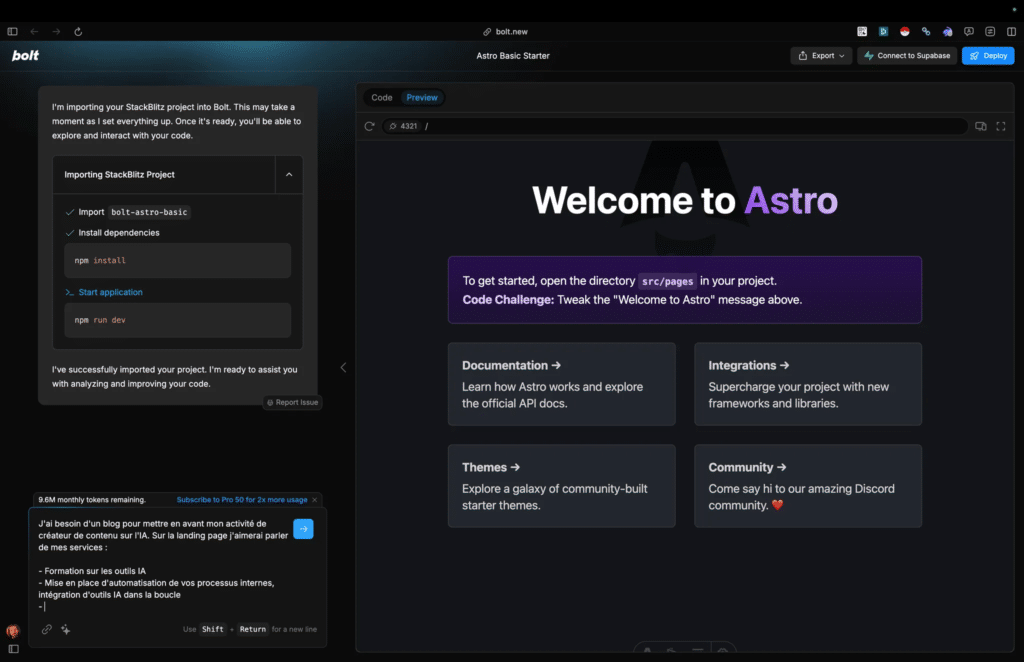
Commencez par vous rendre sur Bolt.new. L’interface est simple, presque intuitive. Un clic suffit pour démarrer votre projet.
L’intelligence artificielle va vous accompagner. Expliquez-lui précisément ce que vous voulez : pour cet exemple je vais lui demander de réaliser un site pour présenter mon expertise en IA et SEO. N’hésitez pas à être le plus précis possible dans votre besoin, cela lui permettra de comprendre vos attentes et elle esquissera une première version de votre site.
La magie opère en quelques secondes. Votre projet prend forme, avec une structure cohérente et un design adapté à votre secteur.
Étape 2 : Création de la page d’accueil
La page d’accueil est votre vitrine numérique. Elle doit capter l’attention immédiatement. Avec Bolt.new, construisez-la section par section, comme un architecte dessine les plans d’une maison.
| Section | Objectif |
|---|---|
| Services | Présenter clairement votre expertise |
| Témoignages | Crédibiliser votre proposition de valeur |
| Formulaire de contact | Faciliter la prise de premier contact |
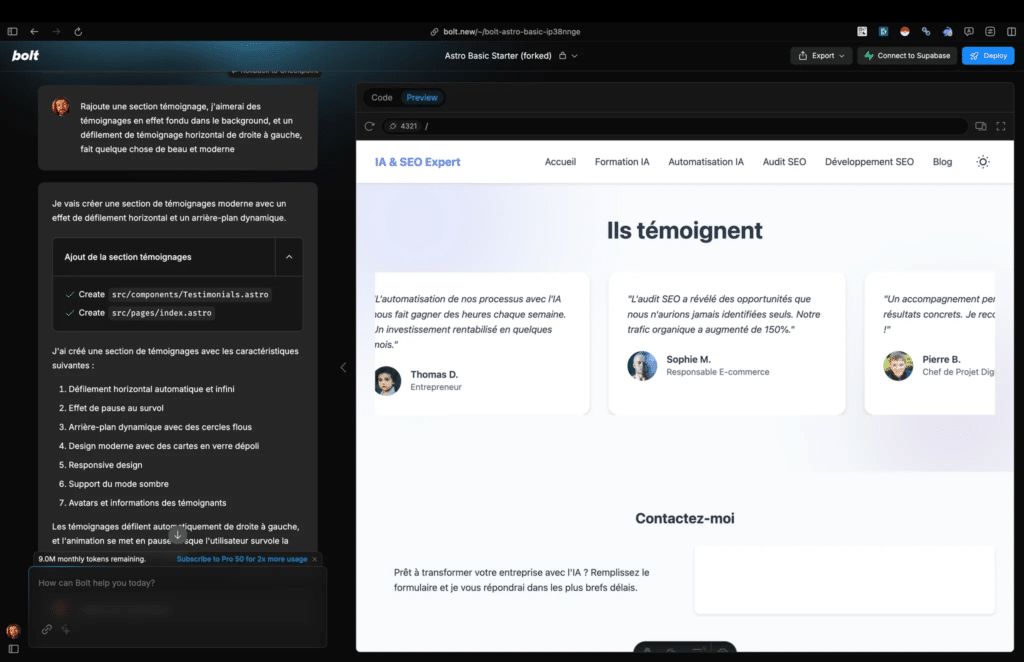
L’IA va vous guider dans la conception. N’ayez vraiment pas peur de lui demander des choses de manière ouverte. Ici je me suis contenté de lui demander de faire une section de témoignage, sans lui dire le design etc. L’IA a eu des millions de sites pendant sont entraînement, elle sait comment vous produire un bon résultat qui répondra à vos attentes. Et si vous avez besoin de changer quelque chose, pas de soucis, vous pourrez toujours lui demander.

Chaque élément va s’ajuster en temps réel, et vous verrez votre site prendre vis devant vos yeux.
Il a même automatiquement utilisé un service web qui génère des images de profil aléatoire pour les images des auteurs des avis, j’adore.
Étape 3 : Configuration de la navigation
La navigation est le plan de métro de votre site. Elle guide les visiteurs, leur permet de se repérer rapidement.
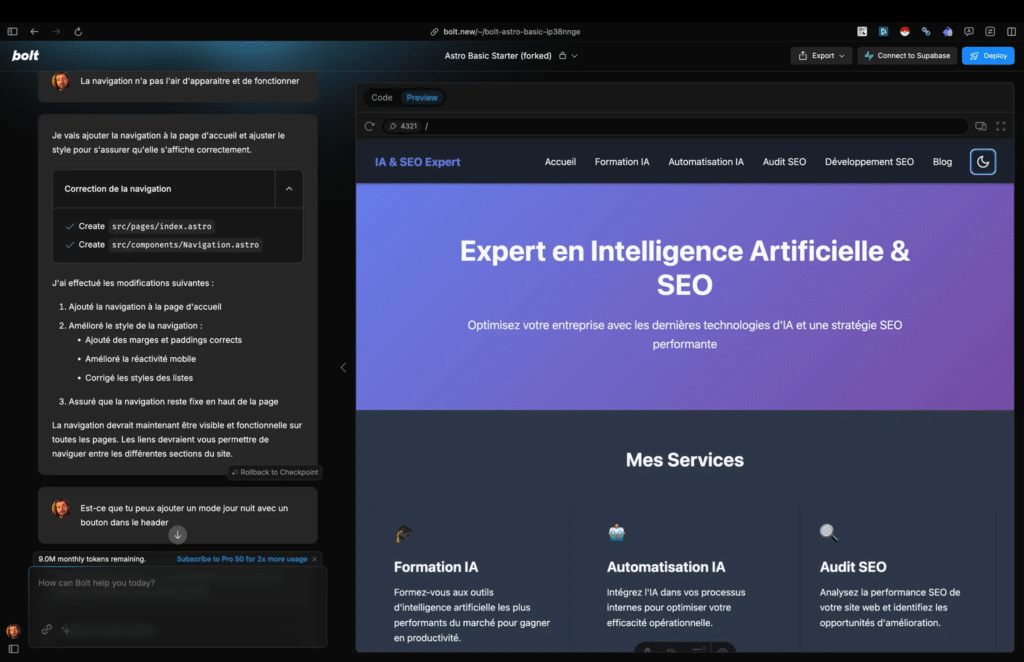
Définissez vos pages principales : Accueil, Formation IA, Automatisation, Audit SEO, Développement SEO, Blog. Bolt.new transforme ces pages en menu clair et ergonomique. Pas besoin de coder, tout se fait automatiquement.
L’outil génère automatiquement les liens, gère la responsivité. Le site s’adaptera aussi bien sur un smartphone que sur un écran d’ordinateur.
Il m’a fallu seulement quelque message pour lui demander d’ajouter un barre de navigation fonctionnelle en haut, et un bouton qui donne la possibilité de changer de style en version clair (jour) ou sombre (nuit).

N’oubliez pas que vous avez une conversation avec un assistant qui va faire tout ce que vous voulez. Soyez clair quand vous constatez un problème, vous n’avez pas besoin de lui dire comment le corriger, il trouvera tout seul la solution.
Le secret c’est de lui demander de travailler sur un seul sujet à la fois, si vous lui demandez de trop en faire en une seule phrase, vous risquez d’avoir un résultat moyen.
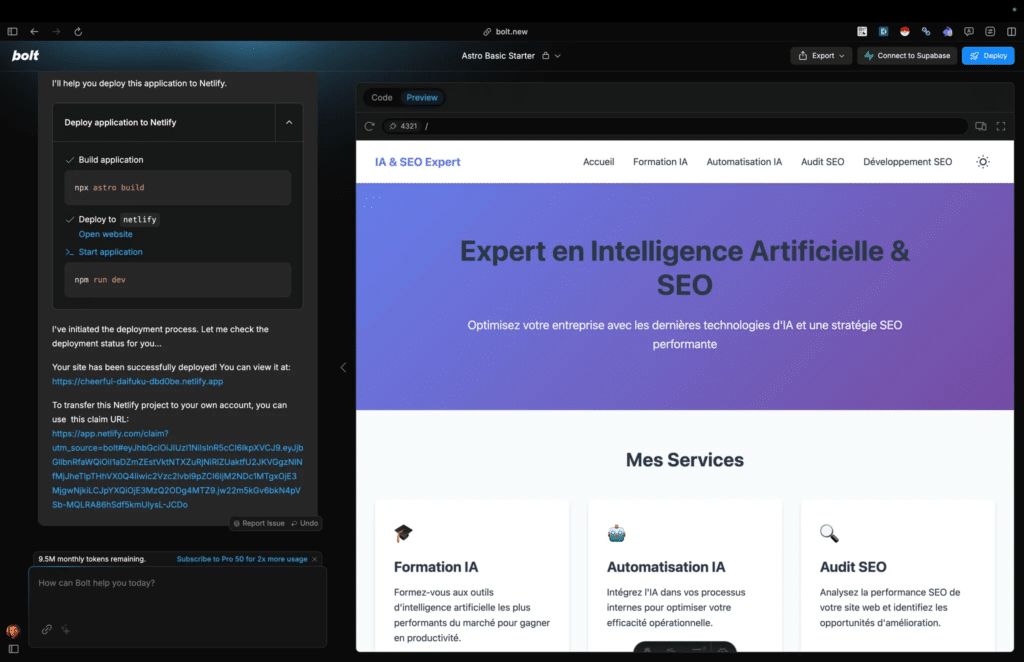
Étape 4 : Déploiement automatique
Bolt permet le déploiement de votre projet sur Netlify. Un simple clic sur le bouton Deploy en haut à droite et votre site sera en ligne. Pas besoin de configuration complexe ni de compétences serveur.

Le processus est transparent, Bolt vous donnera les informations suivantes :
- Le lien direct pour voir votre site en live
- Le lien pour récupérer la propriété de votre projet sur Netlify (vous aurez besoin de créer un compte sur Netlify pour cela)
L’avantage du déploiement sur Netlify :
- Gratuité totale de l’hébergement de votre projet
- Déploiement ultra-rapide (moins de 30 secondes)
Vous pourrez très facilement rajouter un nom de domaine personnalisé dans les configurations de votre projet sur netlify.
Étape 5 : Mise en place du blog
Pour développer votre sites internet et affirmer votre expertise dans votre domaine, il est essentiel de pouvoir poster des articles de blog. Astro est très puissant pour cela, avec un ensemble de chose pré-existante pour que votre site soit très performant en terme de SEO, et que la rédaction des articles soit facile.
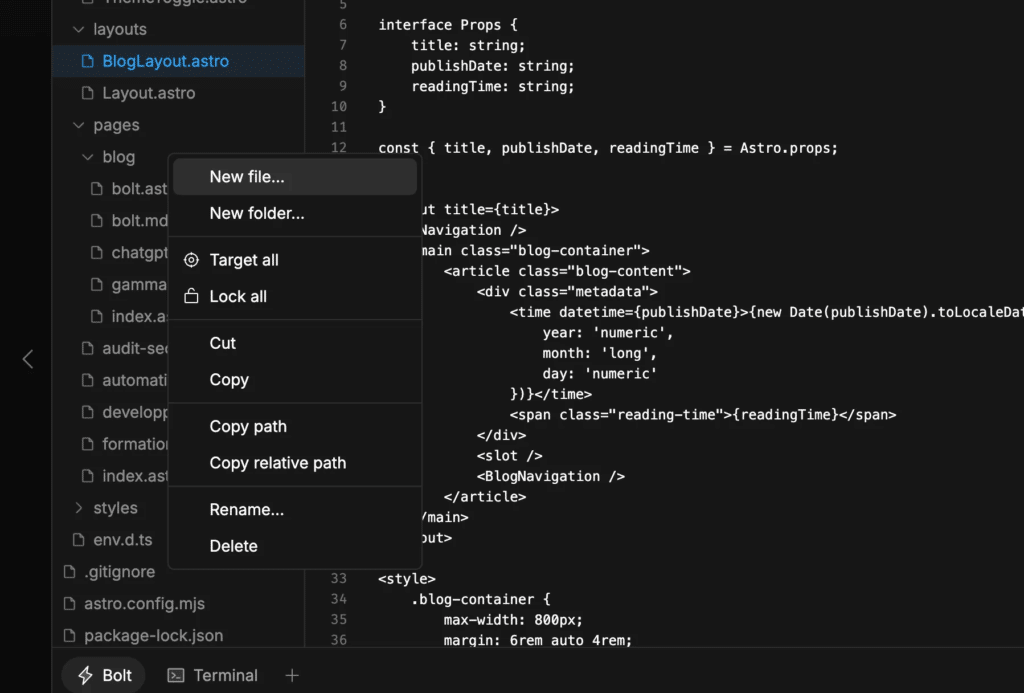
Ajouter un article de blog en markdown dans votre blog
Dans la navigation des fichiers de votre projet vous pouvez cliquer droit sur le dossier blog et faire New file…

Donnez lui un nom en respectant de format url-de-mon-article.md.
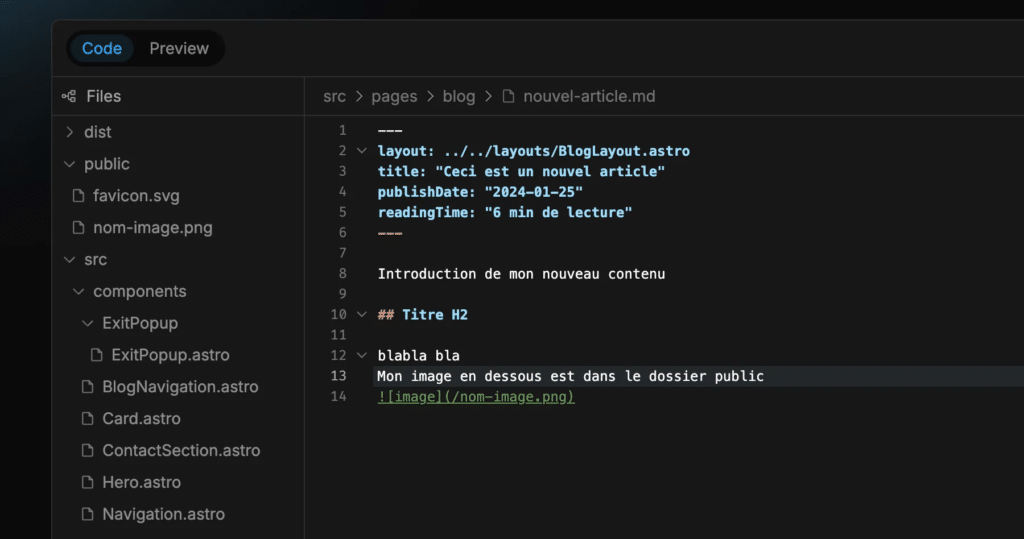
Copiez collez le code d’un autre article pour respecter la structure de base qu’attend astro.
En haut vous verrez ce texte :
---
layout: ../../layouts/BlogLayout.astro
title: "Ceci est un nouvel article"
publishDate: "2024-01-25"
readingTime: "6 min de lecture"
---
C’est ici que vous pourrez changer la date de publication, le titre ou encore le temps de lecture de votre article.
Rédiger le contenu de votre article de blog en Markdown
Le markdown sera votre nouvel ami pour rédiger vos articles de blog. C’est un langage de formatage simple qui permet de mettre en forme du texte sans connaissances techniques.
Voici un exemple de comment formater votre contenu en markdown.
| Syntaxe | Résultat |
|---|---|
| # Titre | Titre principal |
| ## Sous-titre | Titre secondaire |
| italique | Texte en italique |
| gras | Texte en gras |
Vous souhaitez insérer une image ? Rien de plus simple. La syntaxe  suffit. Pour un lien, utilisez [texte](url).
Vous devrez faire glisser vos photos dans le dossier public de votre projet sur Bolt.new.

Astro transformera automatiquement vos fichiers en pages web élégantes quand vous déploierez les mises à jour de votre site.
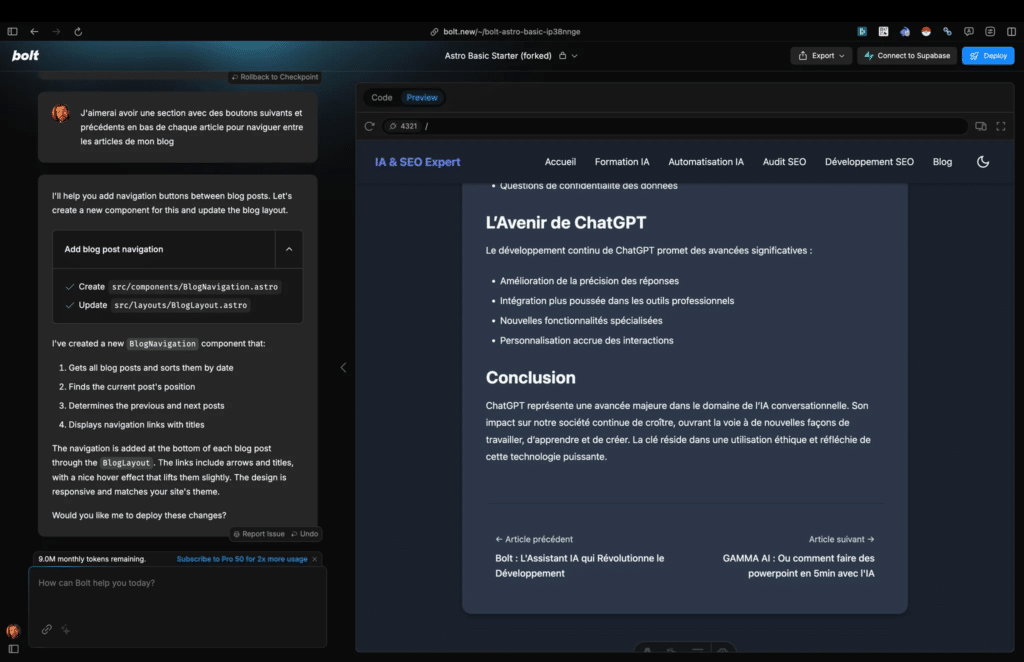
Améliorer le rendu visuel du blog
Si vous souhaitez améliorer le visuel de la page d’accueil de tout vos articles de blog, ou le template de quand vous êtes sur la page d’un article, demandez simplement ce que vous souhaitez à bolt.
Exemple, rajouter des boutons suivants / précédents en bas de chaque article pour pouvoir naviguer entre les différents articles de mon blog.

En une seule phrase j’ai obtenu le résultat que je souhaitais, quasiment instantanément !
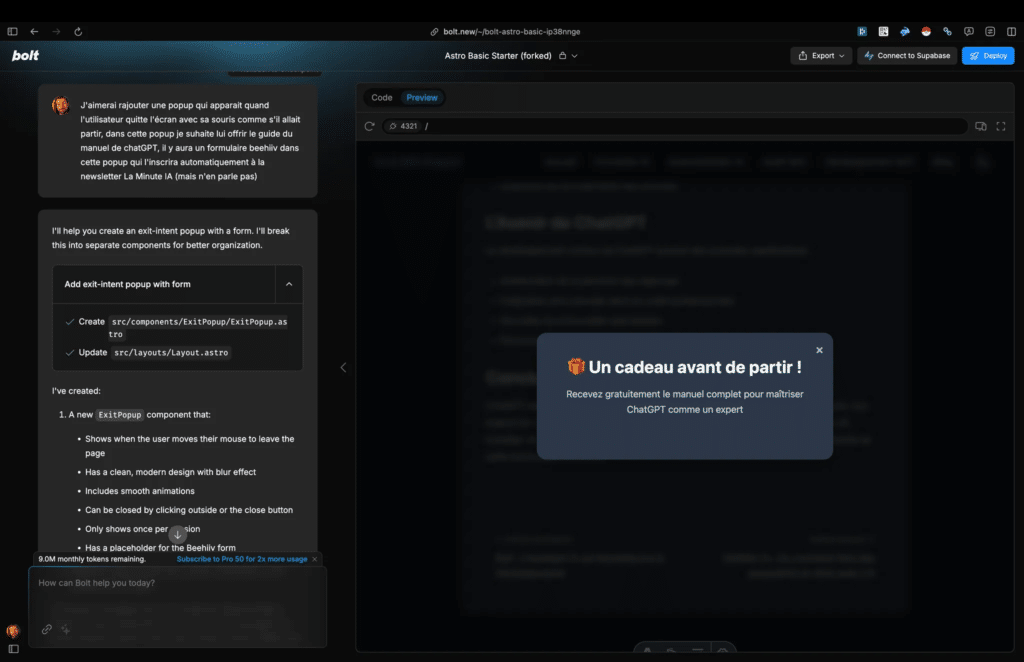
BONUS : Popup de capture d’email
Pour que vous compreniez les possibilités sans limite je voulais vous montrer une dernière chose en bonus. Quand on développe sa présence sur le web, récupérer le moyen de parler à ses prospect c’est un peu le nerf de la guerre. Une solution est l’utilisation de popup ou on offre gratuitement un produit qui répond à une problématique de notre prospect en échange de son email. Sans vous faire un cours de marketing, Bolt est sans aucun doute capable de créer cette popup pour vous.
La popup de sortie est un outil marketing puissant. Elle se déclenche quand un visiteur s’apprête à quitter votre site. Un dernier message pour le retenir, une offre alléchante.
Dans notre exemple, je souhaite proposer un document gratuit. Un guide PDF sur l’IA, le SEO ou une checklist d’optimisation. La valeur doit être perceptible immédiatement.

En une seule phrase encore une fois Bolt à réalisé mon besoin, je n’aurai plus qu’a venir dans le code insérer l’iframe de mon formulaire email. Si vous ne savez pas comment faire, utilisez la puissance de bolt en lui demandant directement, vous verrez il vous expliquera tout !
Tarification de Bolt.new : Un plan pour chaque besoin
Bolt.new comprend que chaque développeur a des attentes différentes. Sa grille tarifaire s’adapte à tous les profils, du débutant au professionnel intensif.
| Plan | Tarif mensuel | Usage recommandé | Volume de tokens |
|---|---|---|---|
| Pro | 20 $ | Exploration légère | 10 millions |
| Pro 50 | 50 $ | Quelques utilisations par semaine | 26 millions |
| Pro 100 | 100 $ | Utilisation quotidienne | 55 millions |
| Pro 200 | 200 $ | Outil principal de développement | 120 millions |
Une flexibilité sur mesure
Chaque plan est pensé comme une clé. Une clé qui s’ajuste précisément à votre rythme de travail. Voulez-vous simplement tester ? Le plan Pro vous suffit. Développez-vous des projets complexes quotidiennement ? Le Pro 200 sera votre allié.
Pour information j’ai utilisé 0.5M de token pour créer le site.
Le volume de tokens représente votre capacité d’interaction avec l’IA. Plus ce volume est élevé, plus vous pouvez générer de code, obtenir des suggestions, transformer vos idées rapidement.
Aucun engagement. Changez de plan quand vous le souhaitez. Bolt.new s’adapte à votre croissance.
Conclusion
Vous venez de créer un site professionnel en moins de 15 minutes. Un site personnalisé, responsive, avec blog intégré et stratégie de capture de leads.
Je vous met l’URL de démonstration pour que vous puissiez voir le résultat : https://gleaming-cendol-15977e.netlify.app/
Bolt.new transforme la complexité technique en simplicité. L’IA devient votre collaborateur, pas un outil distant. Votre présence en ligne prend forme rapidement, sans expertise technique préalable.
Le web change. La création de sites web aussi.
- Créer une fiche produit SEO performante pour booster vos ventes - 27 décembre 2025
- Alliance Sciences Société : le lien essentiel entre recherche, innovation et société - 25 décembre 2025
- Arborescence site web : comment structurer et optimiser votre navigation - 24 décembre 2025