Internet está lleno de herramientas para crear sitios web. Pero la mayoría son complejas, requieren mucho tiempo y habilidades técnicas. Bolt.new cambia la situación. Es una plataforma revolucionaria que utiliza inteligencia artificial para convertir sus ideas en sitios web con solo unos pocos clics.
La herramienta ofrece varias pilas técnicas. ¿Mi elección para un sitio/blog? Astro. Un marco moderno y eficiente que le permite crear sitios web rápidos y livianos. Perfecto para profesionales que desean una presencia online efectiva.
Tutorial también disponible en vídeo en mi canal de YouTube!
Paso 1: lanzamiento del proyecto

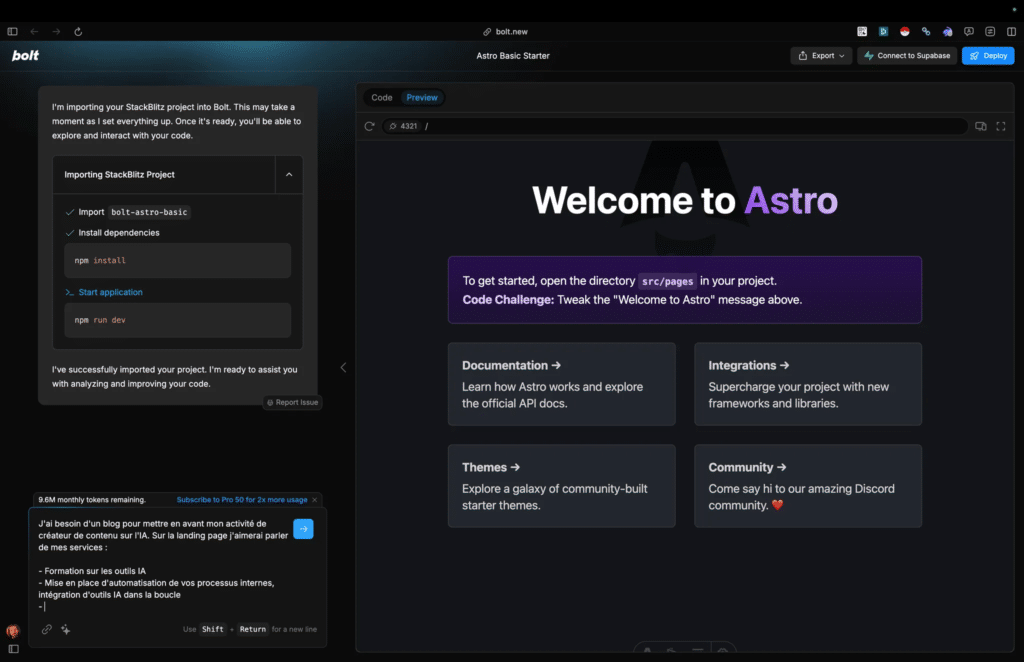
Empiece por ir a Perno.nuevo. La interfaz es sencilla, casi intuitiva. Un clic es suficiente para iniciar su proyecto.
La inteligencia artificial te apoyará. Explícale exactamente lo que quieres: para este ejemplo, le pediré que cree un sitio para presentar mi experiencia en IA y SEO. No dude en ser lo más específico posible en sus necesidades, esto le permitirá comprender sus expectativas y esbozar una primera versión de su sitio.
La magia ocurre en segundos. Tu proyecto toma forma, con una estructura coherente y un diseño adaptado a tu sector.
Paso 2: crear la página de inicio
La página de inicio es su escaparate digital. Debe captar la atención de inmediato. Con Perno.nuevo, constrúyelo sección por sección, como un arquitecto dibuja los planos de una casa.
| Sección | Objetivo |
|---|---|
| Servicios | Presente claramente su experiencia |
| Testimonios | Haz creíble tu propuesta de valor |
| Formulario de contacto | Facilitar el contacto inicial |
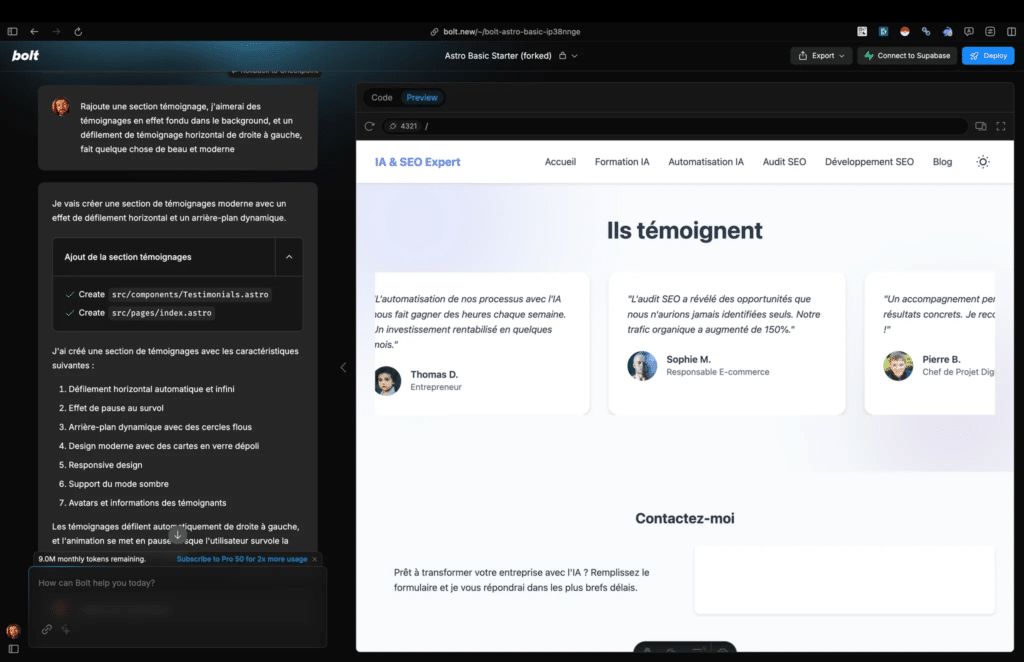
La IA te guiará en el diseño. Definitivamente no tengas miedo de preguntarle cosas abiertamente. Aquí simplemente le pedí que hiciera un sección de testimonios, sin decirle el diseño etc. La IA ha pasado por millones de sitios durante su entrenamiento, sabe cómo producir un buen resultado que satisfará sus expectativas. Y si necesitas cambiar algo, no te preocupes, siempre puedes pedírselo.

Cada elemento se ajustará en tiempo real y verás cómo tu sitio toma forma ante tus ojos.
Incluso utilizó automáticamente un servicio web que genera imágenes de perfil aleatorias por las imágenes de los autores de las reseñas, me encantan.
Paso 3: configurar la navegación
La navegación es el mapa del metro de su sitio. Guía a los visitantes y les permite encontrar su camino rápidamente.
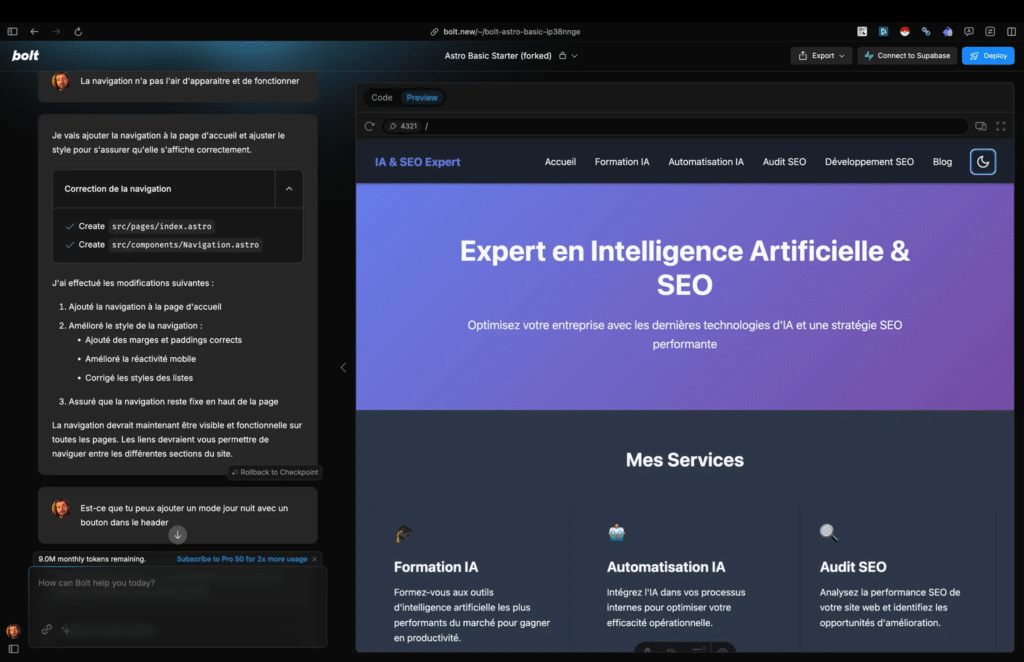
Defina sus páginas principales: Inicio, Capacitación en IA, Automatización, Auditoría SEO, Desarrollo SEO, Blog. Bolt.new transforma estas páginas en un menú claro y ergonómico. No es necesario codificar, todo se hace automáticamente.
La herramienta genera automáticamente enlaces y gestiona la capacidad de respuesta. El sitio se adaptará tanto a un teléfono inteligente como a la pantalla de una computadora.
Solo me tomó algunos mensajes pedirle que agregue una barra de navegación funcional en la parte superior y un botón que dé la posibilidad de cambiar el estilo a claro (día) u oscuro (noche).

Recuerda que estás conversando con un asistente que hará todo lo que quieras. Sé claro cuando notes un problema, no es necesario que le digas cómo corregirlo, él mismo encontrará la solución.
El secreto es pedirle que trabaje en un solo tema a la vez, si le pides que haga demasiado en una sola frase, corres el riesgo de obtener un resultado mediocre.
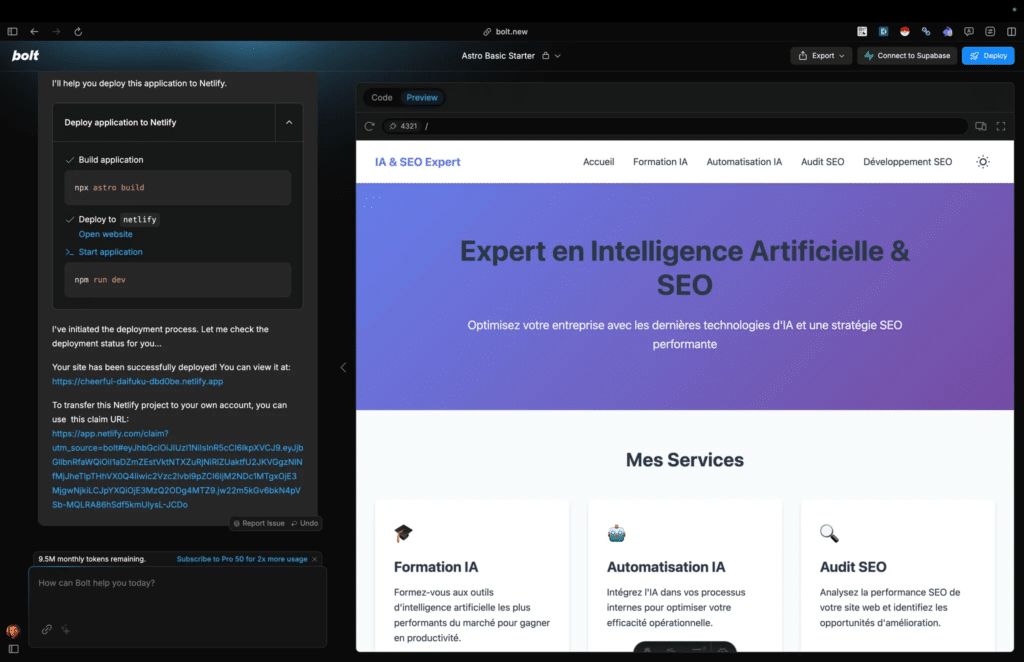
Paso 4: implementación automática
Bolt permite el despliegue de su proyecto en Netlify. Un simple clic en el botón Implementar en la parte superior derecha y su sitio estará activo. No es necesario realizar configuraciones complejas ni conocimientos de servidor.

El proceso es transparente, Bolt te dará la siguiente información:
- El enlace directo para ver su sitio en vivo
- El enlace para recuperar la propiedad de su proyecto en Netlify (necesitará crear una cuenta en Netlify para esto)
La ventaja de implementar en Netlify:
- Alojamiento totalmente gratuito de tu proyecto
- Implementación ultrarrápida (menos de 30 segundos)
Puedes agregar muy fácilmente un nombre de dominio personalizado en las configuraciones de tu proyecto en netlify.
Paso 5: configurar el blog
Para desarrollar sus sitios web y hacer valer su experiencia en su campo, es esencial poder publicar artículos en blogs. Astro es muy poderoso para esto, con un conjunto de cosas preexistentes para hacer que su sitio sea muy eficiente en términos de SEO, y que escribir artículos es fácil.
Agregue una publicación de blog con rebajas a su blog
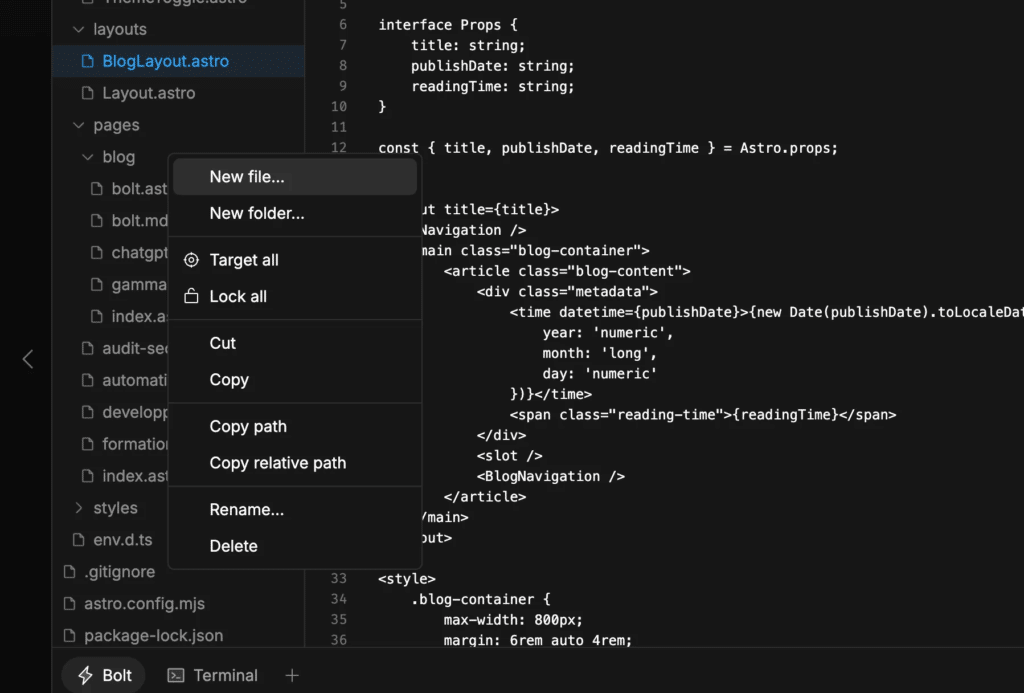
En la navegación de archivos de su proyecto, puede hacer clic derecho en la carpeta del blog y hacer clic en Nuevo archivo…

Ponle un nombre de acuerdo con el formato. URL-de-mi-artículo.md.
Copie y pegue el código de otro artículo para respetar la estructura básica esperada por astro.
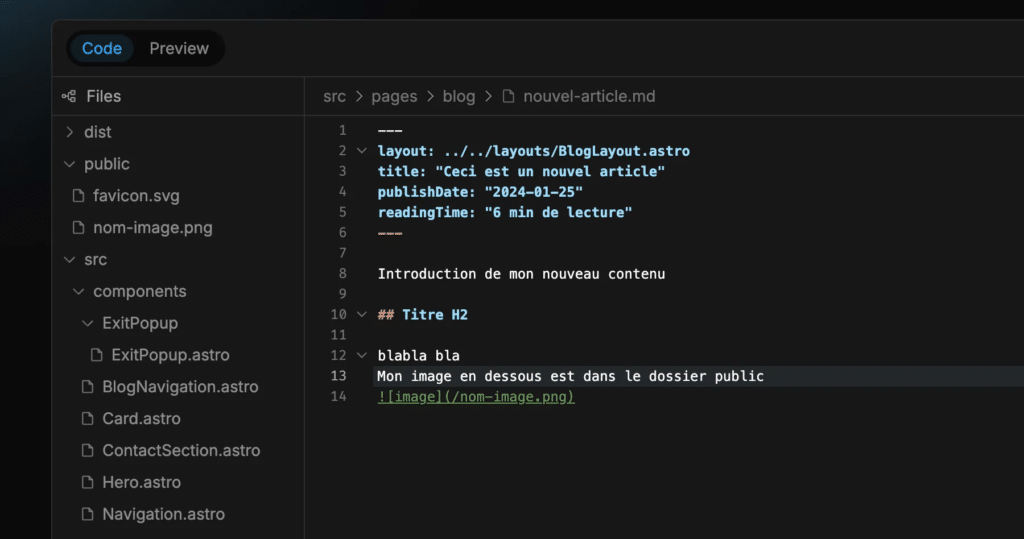
En la parte superior verás este texto:
---
diseño: ../../layouts/BlogLayout.astro
título: "Este es un artículo nuevo"
fecha de publicación: "2024-01-25"
ReadingTime: "lectura de 6 minutos"
---
Aquí es donde puedes cambiar la fecha de publicación, el título o la hora de lectura de tu artículo.
Escribe el contenido de la publicación de tu blog en Markdown
Markdown será tu nuevo amigo para escribir los artículos de tu blog. Es un lenguaje de formato simple que le permite formatear texto sin conocimientos técnicos.
Aquí hay un ejemplo de cómo formatear su contenido en Markdown.
| Sintaxis | Resultado |
|---|---|
| # Título | Título principal |
| ## Subtítulo | Título secundario |
| cursiva | Texto en cursiva |
| gordo | Texto en negrita |
¿Quieres insertar una imagen? Nada podría ser más sencillo. Sintaxis es suficiente. Para un enlace, utilice .
Deberá arrastrar sus fotos a la carpeta pública de su proyecto en Bolt.new.

Astro transformará automáticamente sus archivos en elegantes páginas web cuando implemente actualizaciones en su sitio.
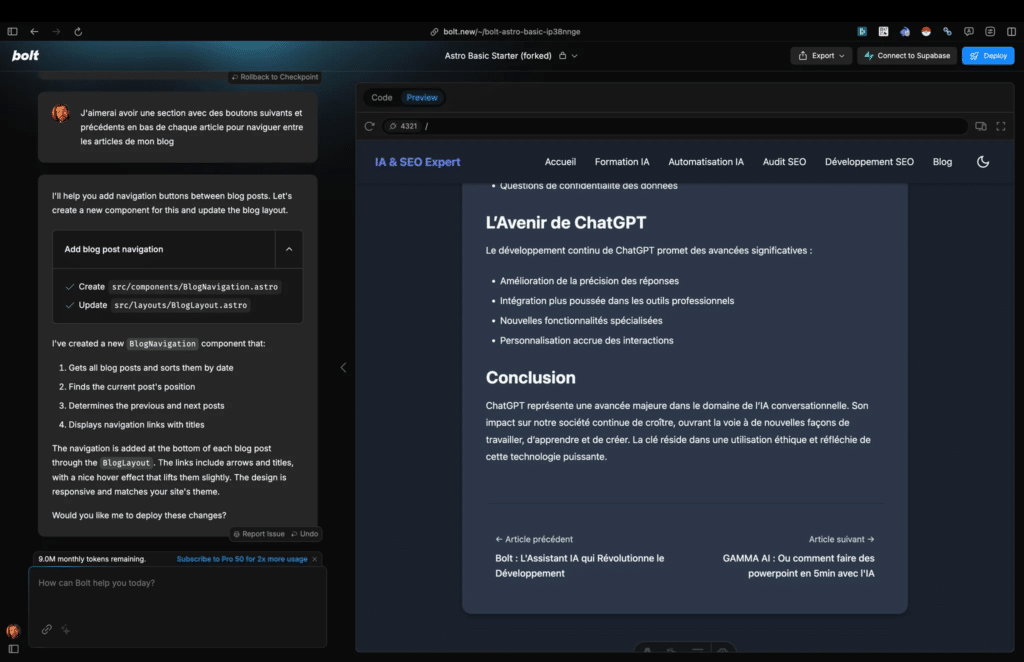
Mejorar la representación visual del blog.
Si deseas mejorar la apariencia visual de la página de inicio de todos los artículos de tu blog, o la plantilla cuando estás en la página de un artículo, simplemente pregúntale a Bolt qué deseas.
Ejemplo, agregar botones siguiente/anterior al final de cada artículo para poder navegar entre los diferentes artículos de mi blog.

En tan solo una frase obtuve el resultado que quería, ¡casi al instante!
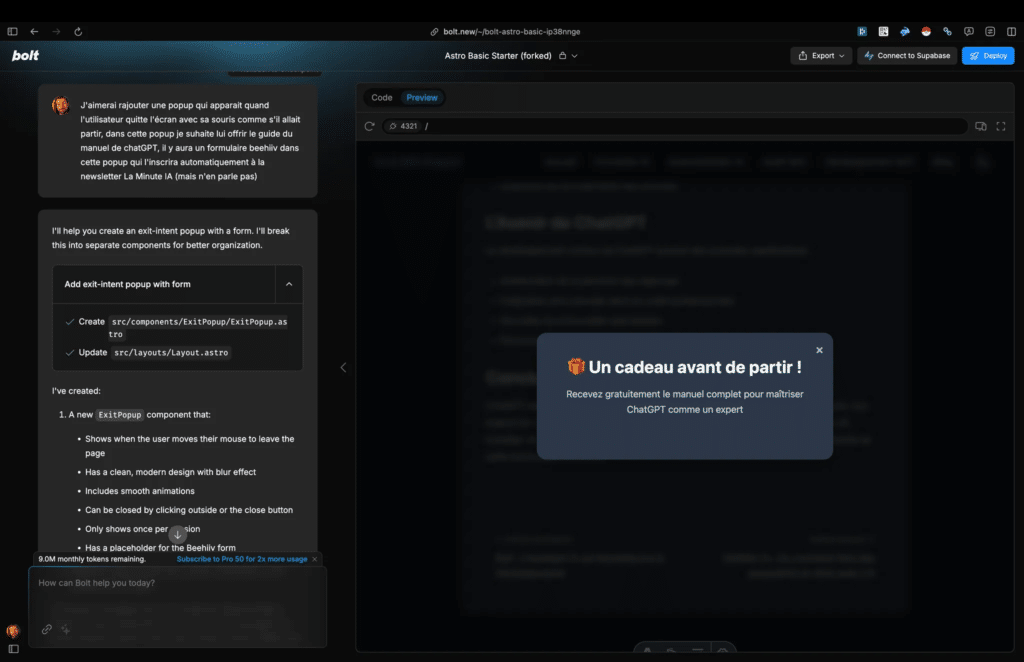
BONIFICACIÓN: ventana emergente de captura de correo electrónico
Para que entiendas las posibilidades ilimitadas quería mostrarte una última cosa como extra. Cuando desarrollas tu presencia en la web, encontrar una manera de hablar con tus clientes potenciales es un poco complicado. Una solución es el uso de ventanas emergentes donde ofrecemos un producto gratuito que soluciona un problema de nuestro cliente potencial a cambio de su correo electrónico. Sin darte una lección de marketing, Bolt sin duda es capaz de crear esta ventana emergente para ti.
La ventana emergente de salida es una poderosa herramienta de marketing. Se activa cuando un visitante está a punto de abandonar su sitio. Un último mensaje para frenarlo, una oferta tentadora.
En nuestro ejemplo, quiero ofrecer un documento gratuito. Una guía en PDF sobre IA, SEO o una lista de verificación de optimización. El valor debe ser perceptible inmediatamente.

En una sola frase, una vez más Bolt ha logrado mi necesidad, todo lo que tengo que hacer es insertar el iframe de mi formulario de correo electrónico en el código. Si no sabes cómo hacerlo, utiliza el poder del rayo preguntándole directamente, ¡verás que te lo explicará todo!
Precios de Bolt.new: un plan para cada necesidad
Bolt.new entiende que cada desarrollador tiene expectativas diferentes. Su tarifa de precios se adapta a todos los perfiles, desde principiante hasta profesional intensivo.
| Plan | Tarifa mensual | Uso recomendado | Volumen de tokens |
|---|---|---|---|
| Pro | $20 | Exploración de luz | 10 millones |
| Pro 50 | $50 | Algunos usos por semana. | 26 millones |
| Pro 100 | $100 | Uso diario | 55 millones |
| Pro200 | $200 | Principal herramienta de desarrollo | 120 millones |
Flexibilidad a medida
Cada plan se piensa como una clave. Una llave que se ajusta con precisión a tu ritmo de trabajo. ¿Solo quieres probar? El plan Pro es suficiente para ti. ¿Desarrollas a diario proyectos complejos? El Pro 200 será tu aliado.
Para obtener información, utilicé 0,5 millones de tokens para crear el sitio.
El volumen de tokens representa tu capacidad para interactuar con la IA. Cuanto mayor sea este volumen, más rápido podrá generar código, obtener sugerencias y transformar sus ideas.
Sin compromiso. Cambia de plan cuando quieras. Bolt.new se adapta a tu crecimiento.
Conclusión
Acabas de crear un sitio profesional en menos de 15 minutos. Un sitio personalizado y responsivo, con blog integrado y estrategia de captura de leads.
Te daré la URL de demostración para que puedas ver el resultado: https://gleaming-cendol-15977e.netlify.app/
Bolt.new transforma la complejidad técnica en simplicidad. La IA se convierte en su colaborador, no en una herramienta remota. Su presencia en línea toma forma rápidamente, sin necesidad de conocimientos técnicos previos.
La red está cambiando. Creación de sitios web también.