The Internet is full of tools for creating websites. But most are complex, time-consuming, and require technical skills. Bolt.new changes the situation. It’s a revolutionary platform that uses artificial intelligence to turn your ideas into websites in just a few clicks.
The tool offers several technical stacks. My choice for a site/blog? Astro. A modern, efficient framework that allows you to build fast and lightweight websites. Perfect for professionals who want an effective online presence.
Tutorial also available in video on my YouTube channel!
Step 1: Project launch

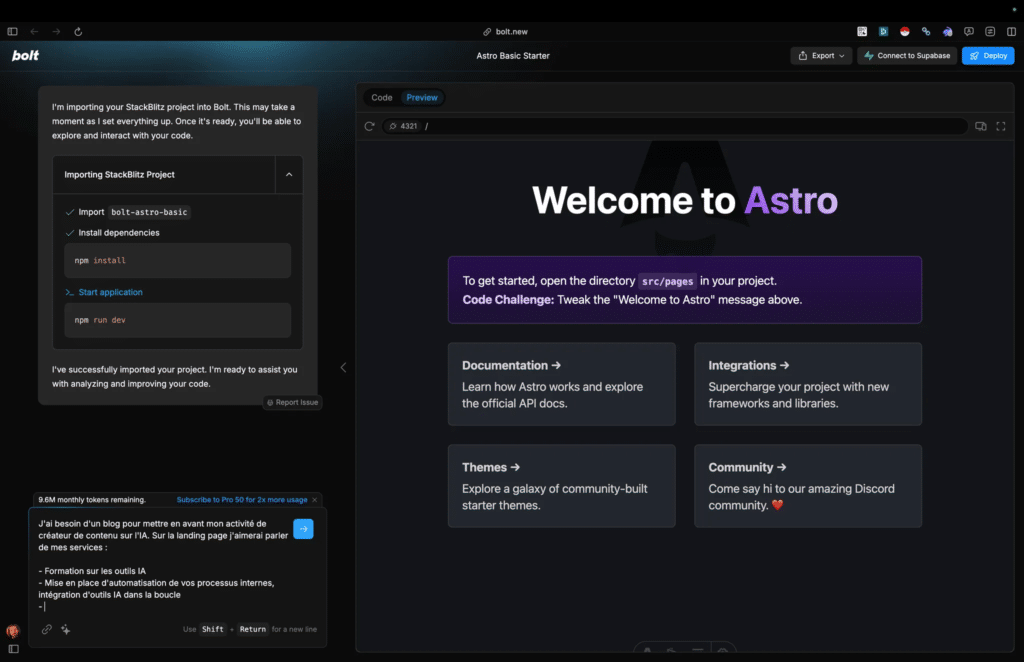
Start by going to Bolt.new. The interface is simple, almost intuitive. One click is enough to start your project.
Artificial intelligence will support you. Explain to him precisely what you want: for this example I will ask him to create a site to present my expertise in AI and SEO. Do not hesitate to be as specific as possible in your needs, this will allow her to understand your expectations and she will sketch a first version of your site.
The magic happens in seconds. Your project takes shape, with a coherent structure and a design adapted to your sector.
Step 2: Creating the Home Page
The home page is your digital storefront. It must capture attention immediately. With Bolt.new, build it section by section, like an architect draws the plans of a house.
| Section | Objective |
|---|---|
| Services | Clearly present your expertise |
| Testimonials | Make your value proposition credible |
| Contact form | Facilitate initial contact |
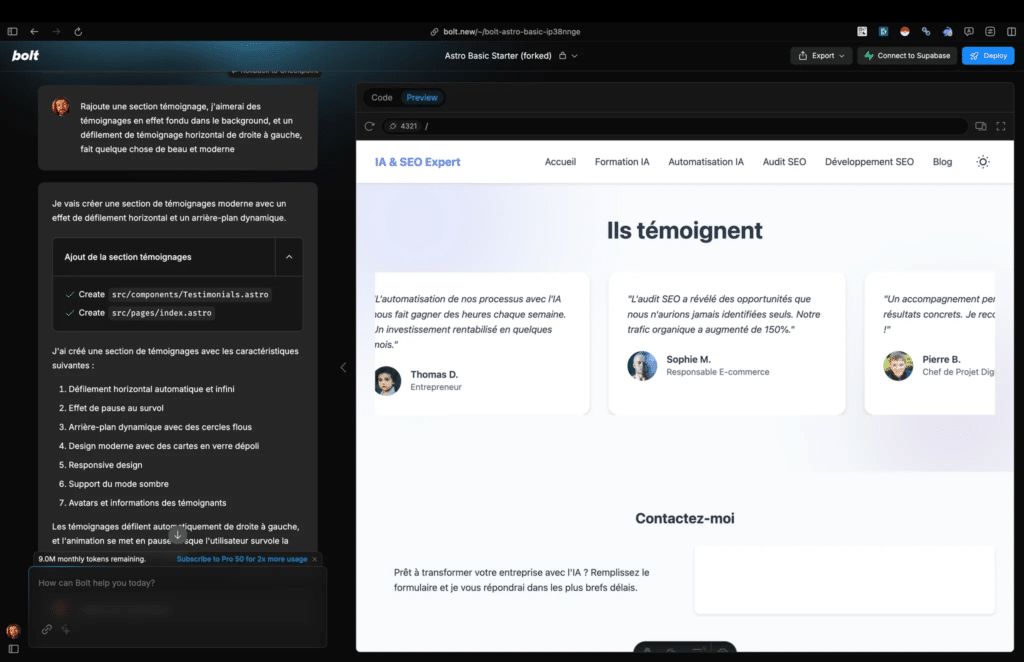
AI will guide you in the design. Definitely don’t be afraid to ask him things openly. Here I simply asked him to make a testimony section, without telling him the design etc. The AI has had millions of sites during its training, it knows how to produce a good result that will meet your expectations. And if you need to change something, no worries, you can always ask him.

Each element will adjust in real time, and you will see your site take shape before your eyes.
It even automatically used a web service that generates random profile pictures for the images of the authors of the reviews, I love them.
Step 3: Setting up navigation
Navigation is the metro map of your site. It guides visitors and allows them to find their way quickly.
Define your main pages: Home, AI Training, Automation, SEO Audit, SEO Development, Blog. Bolt.new transforms these pages into a clear and ergonomic menu. No need to code, everything is done automatically.
The tool automatically generates links and manages responsiveness. The site will fit as well on a smartphone as on a computer screen.
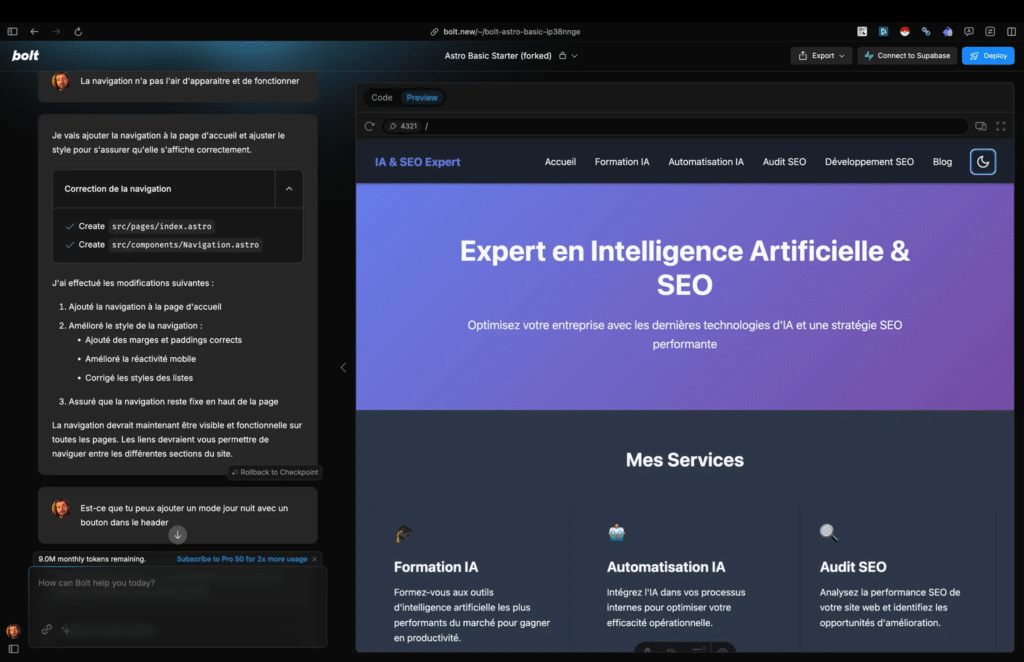
It only took me a few messages to ask him to add a functional navigation bar at the top, and a button that gives the possibility of changing the style to light (day) or dark (night).

Remember that you are having a conversation with an assistant who will do everything you want. Be clear when you notice a problem, you don’t need to tell him how to correct it, he will find the solution on his own.
The secret is to ask him to work on a only subject at a time, if you ask him to do too much in a single sentence, you risk getting an average result.
Step 4: Automatic deployment
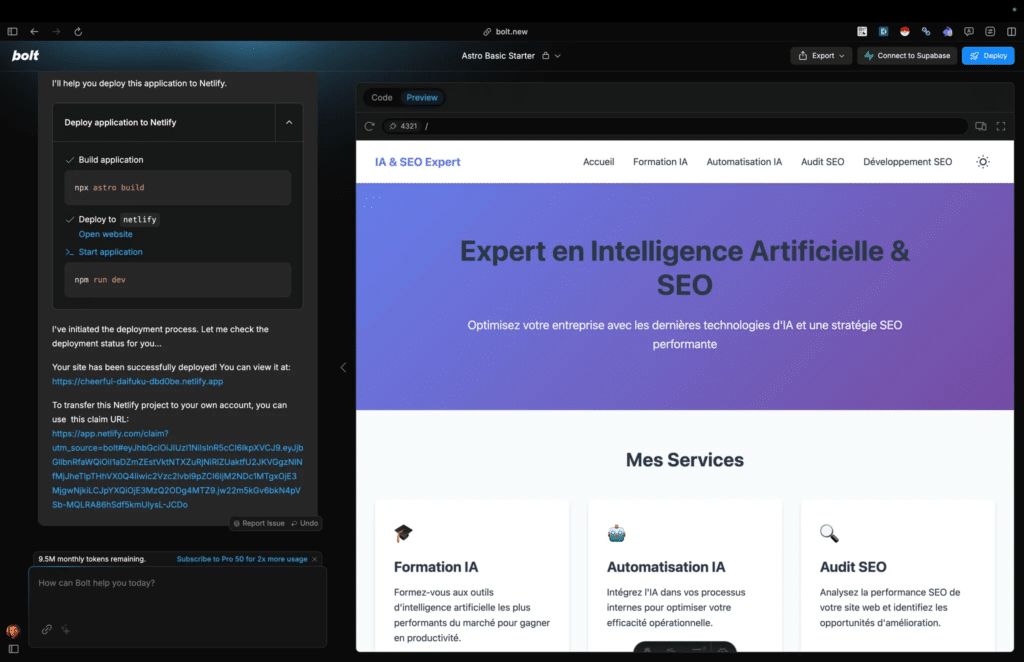
Bolt allows the deployment of your project on Netlify. A simple click on the Deploy button at the top right and your site will be live. No need for complex configuration or server skills.

The process is transparent, Bolt will give you the following information:
- The direct link to see your site live
- The link to retrieve ownership of your project on Netlify (you will need to create an account on Netlify for this)
The advantage of deploying on Netlify:
- Total free accommodation of your project
- Ultra-fast deployment (less than 30 seconds)
You can very easily add a personalized domain name in the configurations of your project on netlify.
Step 5: Setting up the blog
To develop your websites and assert your expertise in your field, it is essential to be able to post blog articles. Astro is very powerful for this, with a set of pre-existing things to make your site very efficient in terms of SEO, and that writing articles is easy.
Add a markdown blog post to your blog
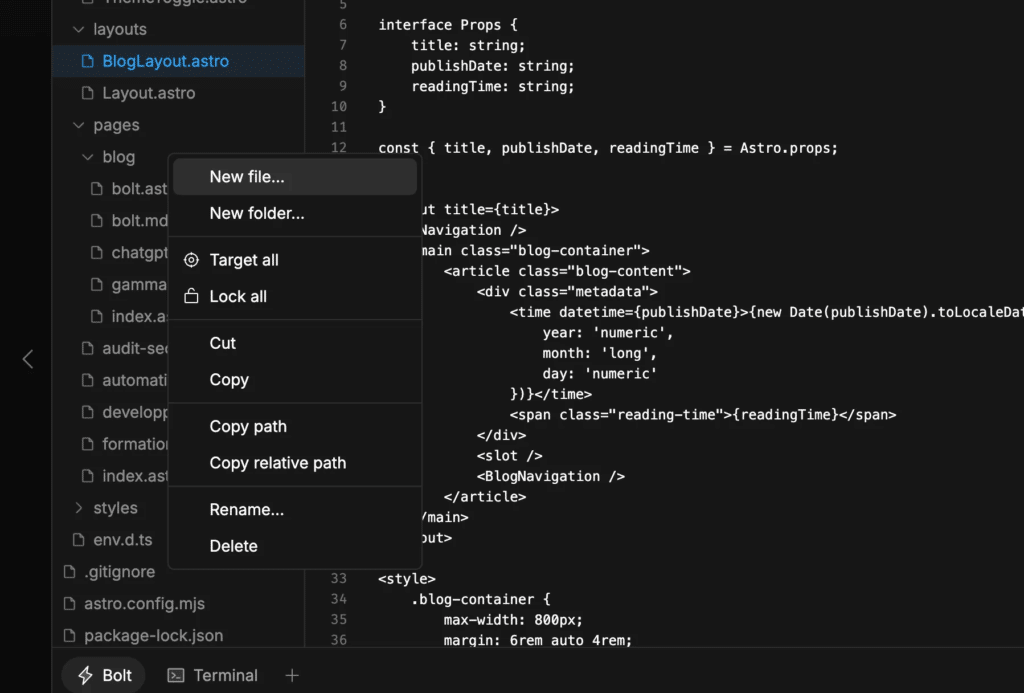
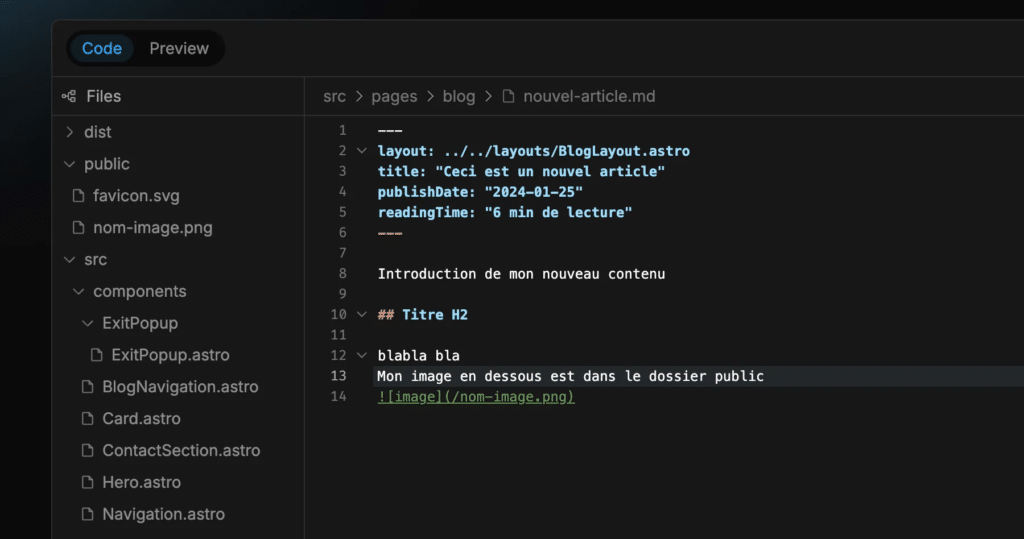
In the file navigation of your project you can right click on the blog folder and click New file…

Give it a name in accordance with the format url-of-my-article.md.
Copy and paste the code from another article to respect the basic structure expected by astro.
At the top you will see this text:
---
layout: ../../layouts/BlogLayout.astro
title: "This is a new article"
publishDate: "2024-01-25"
readingTime: "6 min reading"
---
This is where you can change the publication date, title or reading time of your article.
Write the content of your blog post in Markdown
Markdown will be your new friend when writing your blog posts. It is a simple formatting language that allows you to format text without technical knowledge.
Here is an example of how to format your content in markdown.
| Syntax | Result |
|---|---|
| # Title | Main title |
| ## Subtitle | Secondary title |
| italic | Italic text |
| bold | Bold text |
Want to insert an image? Nothing could be simpler. The syntax is enough. For a link, use .
You will need to drag your photos into the public folder of your project on Bolt.new.

Astro will automatically transform your files into elegant web pages when you deploy updates to your site.
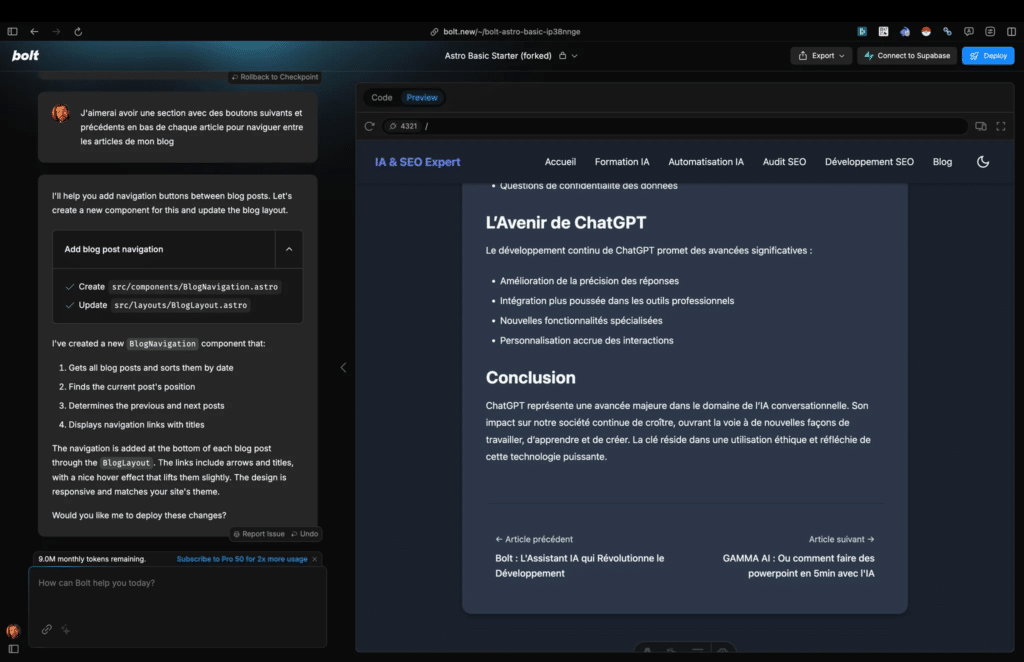
Improve the visual rendering of the blog
If you want to improve the visual appearance of the home page of all your blog posts, or the template when you are on the page of an article, simply ask bolt what you want.
Example, add next / previous buttons at the bottom of each article to be able to navigate between the different articles on my blog.

In a single sentence I got the result I wanted, almost instantly!
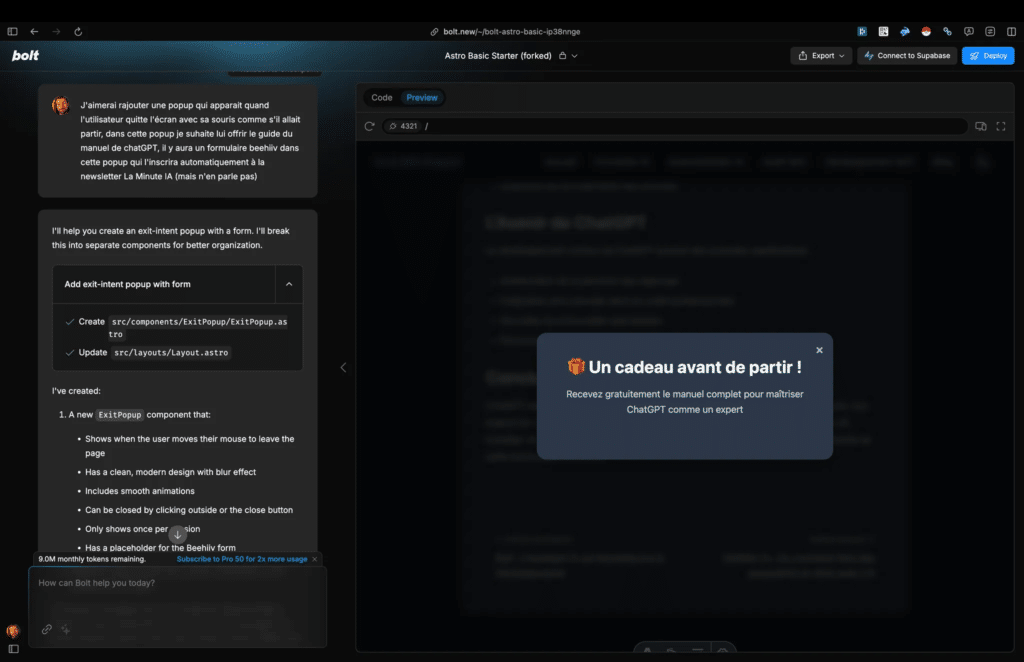
BONUS: Email capture popup
So that you understand the limitless possibilities I wanted to show you one last thing as a bonus. When you develop your presence on the web, recovering the means to speak to your prospects is a bit of the crux of the matter. One solution is to use popups or offer a free product that answers a problem of our prospect in exchange for their email. Without giving you a marketing lesson, Bolt is undoubtedly capable of creating this popup for you.
The exit popup is a powerful marketing tool. It is triggered when a visitor is about to leave your site. A final message to keep them, an enticing offer.
In our example, I want to offer a free document. A PDF guide to AI, SEO or an optimization checklist. The value must be perceptible immediately.

In a single sentence, once again Bolt has achieved my need, all I have to do is insert the iframe of my email form into the code. If you don’t know how to do it, use the power of bolt by asking him directly, you’ll see he’ll explain everything to you!
Bolt.new Pricing: A Plan for Every Need
Bolt.new understands that every developer has different expectations. Its price list adapts to all profiles, from beginner to intensive professional.
| Plan | Monthly rate | Recommended use | Token volume |
|---|---|---|---|
| Pro | $20 | Light exploration | 10 million |
| Pro 50 | $50 | A few uses per week | 26 million |
| Pro 100 | $100 | Daily use | 55 million |
| Pro200 | $200 | Main development tool | 120 million |
Tailor-made flexibility
Each plan is thought of as a key. A key that adjusts precisely to your work pace. Do you just want to test? The Pro plan is enough for you. Do you develop complex projects on a daily basis? The Pro 200 will be your ally.
For information, I used 0.5M tokens to create the site.
The volume of tokens represents your ability to interact with AI. The higher this volume, the faster you can generate code, get suggestions, transform your ideas.
No commitment. Change plans whenever you want. Bolt.new adapts to your growth.
Conclusion
You have just created a professional site in less than 15 minutes. A personalized, responsive site, with integrated blog and lead capture strategy.
I’ll give you the demo URL so you can see the result: https://gleaming-cendol-15977e.netlify.app/
Bolt.new transforms technical complexity into simplicity. AI becomes your collaborator, not a remote tool. Your online presence takes shape quickly, without prior technical expertise.
The web is changing. Website creation too.
- Pika 2.0: Presentation and tips for generating AI videos - 16 January 2025
- Text-to-Video — Become an expert in AI video generation - 16 January 2025
- Create a professional website in 20 minutes with Bolt.new - 27 December 2024