Internet è pieno di strumenti per la creazione di siti Web. Ma la maggior parte sono complessi, richiedono molto tempo e competenze tecniche. Bolt.new cambia la situazione. È una piattaforma rivoluzionaria che sfrutta l’intelligenza artificiale per trasformare le tue idee in siti web in pochi clic.
Lo strumento offre diversi stack tecnici. La mia scelta per un sito/blog? Astro. Un framework moderno ed efficiente che ti consente di creare siti Web veloci e leggeri. Perfetto per i professionisti che desiderano una presenza online efficace.
Tutorial disponibile anche in video sul mio canale YouTube!
Passaggio 1: lancio del progetto

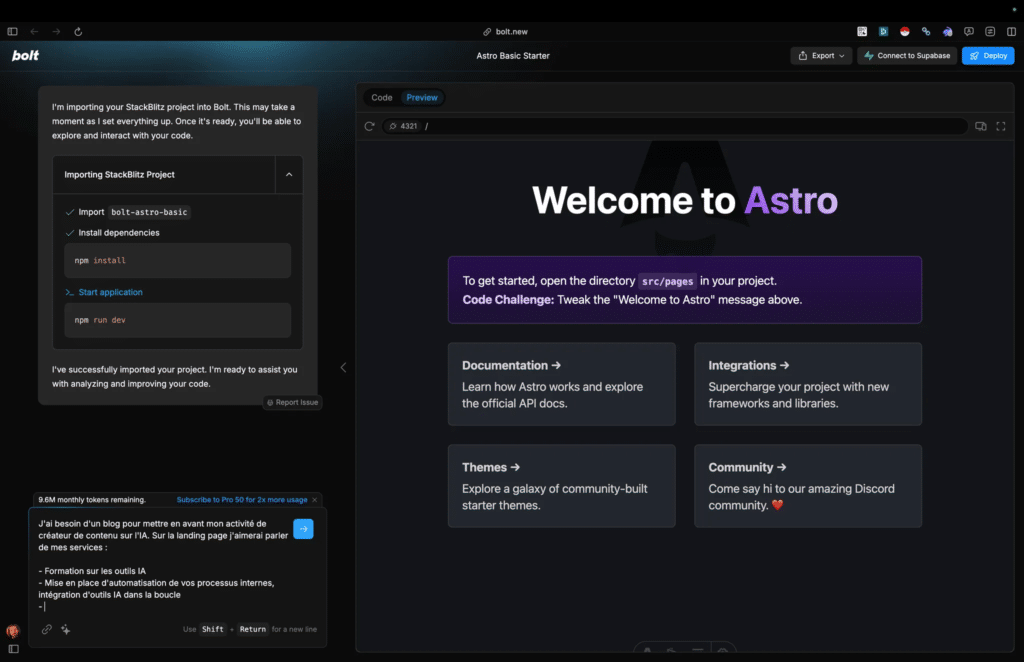
Inizia andando a Bullone.nuovo. L’interfaccia è semplice, quasi intuitiva. Basta un clic per avviare il tuo progetto.
L’intelligenza artificiale ti supporterà. Spiegagli esattamente cosa vuoi: per questo esempio gli chiederò di creare un sito per presentare le mie competenze in AI e SEO. Non esitate ad essere il più specifico possibile nelle vostre esigenze, questo le permetterà di comprendere le vostre aspettative e di abbozzare una prima versione del vostro sito.
La magia avviene in pochi secondi. Il tuo progetto prende forma, con una struttura coerente e un design adatto al tuo settore.
Passaggio 2: creazione della home page
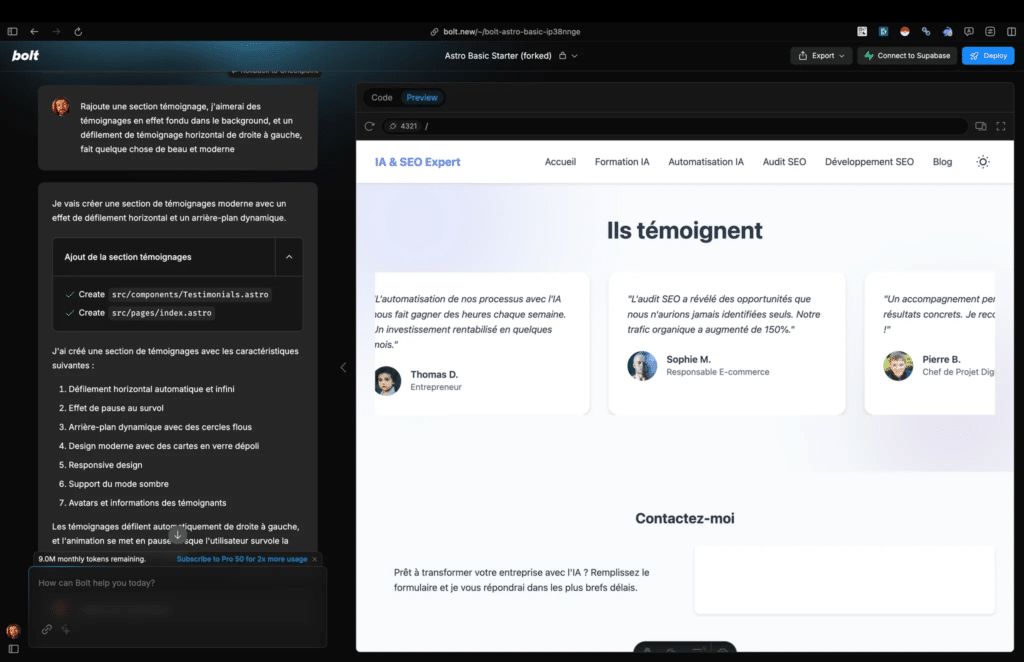
La home page è la tua vetrina digitale. Deve catturare subito l’attenzione. Con Bullone.nuovo, costruiscilo sezione per sezione, come un architetto disegna la pianta di una casa.
| Sezione | Obiettivo |
|---|---|
| Servizi | Presenta chiaramente la tua esperienza |
| Testimonianze | Rendi credibile la tua proposta di valore |
| Modulo di contatto | Facilitare il contatto iniziale |
L’intelligenza artificiale ti guiderà nella progettazione. Sicuramente non aver paura di chiedergli le cose apertamente. Qui gli ho semplicemente chiesto di fare un sezione testimonianze, senza dirgli il disegno ecc. L’intelligenza artificiale ha avuto milioni di siti durante la sua formazione, sa produrre un buon risultato che soddisferà le tue aspettative. E se hai bisogno di cambiare qualcosa, non preoccuparti, puoi sempre chiederglielo.

Ogni elemento si adatterà in tempo reale e vedrai il tuo sito prendere forma davanti ai tuoi occhi.
Ha anche utilizzato automaticamente un servizio web that genera immagini del profilo casuali per le immagini degli autori delle recensioni, le adoro.
Passaggio 3: impostazione della navigazione
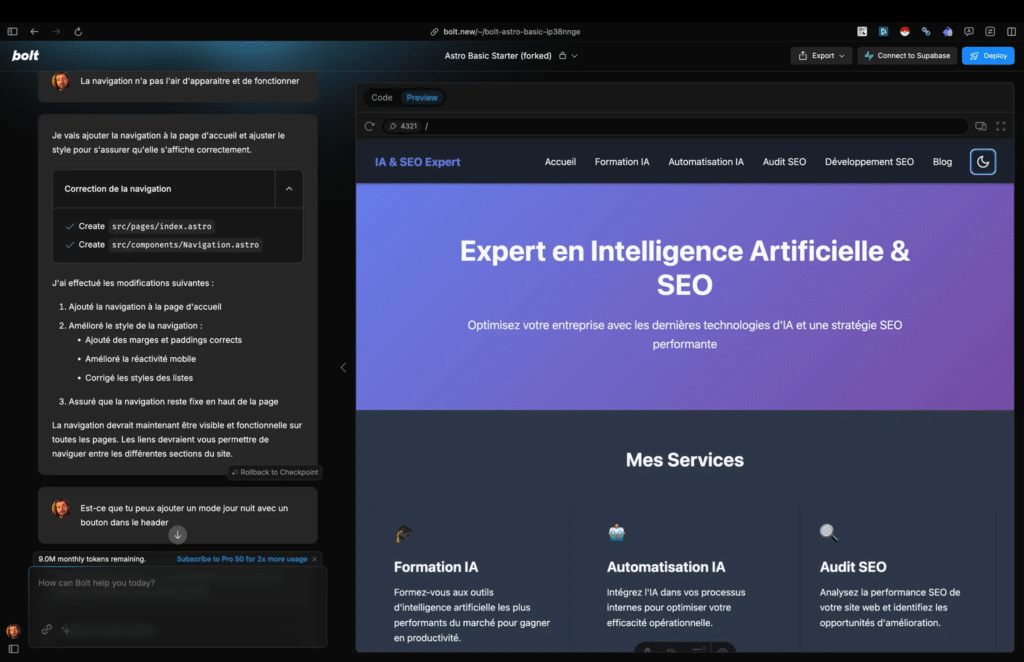
La navigazione è la mappa della metropolitana del tuo sito. Guida i visitatori e consente loro di orientarsi rapidamente.
Definisci le tue pagine principali: Home, Formazione AI, Automazione, Audit SEO, Sviluppo SEO, Blog. Bolt.new trasforma queste pagine in un menu chiaro ed ergonomico. Non c’è bisogno di codificare, tutto viene fatto automaticamente.
Lo strumento genera automaticamente collegamenti e gestisce la reattività. Il sito si adatterà sia allo smartphone che allo schermo del computer.
Mi sono bastati pochi messaggi per chiedergli di aggiungere una funzionale barra di navigazione in alto e un pulsante che dia la possibilità di cambiare lo stile in chiaro (giorno) o scuro (notte).

Ricorda che stai conversando con un assistente che farà tutto ciò che desideri. Sii chiaro quando noti un problema, non è necessario dirgli come correggerlo, troverà la soluzione da solo.
Il segreto è chiedergli di lavorare su a solo soggetto alla volta, se gli chiedi di fare troppo in una sola frase, rischi di ottenere un risultato mediocre.
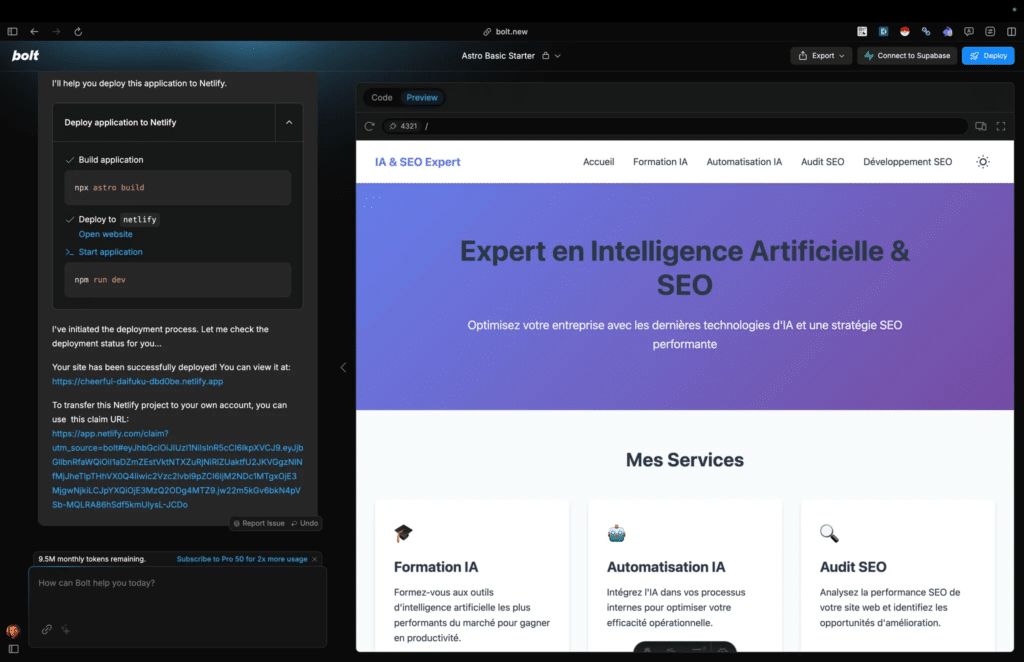
Passaggio 4: distribuzione automatica
Bolt consente la distribuzione del tuo progetto su Netlify. Un semplice clic sul pulsante Deploy in alto a destra e il tuo sito sarà attivo. Non sono necessarie configurazioni complesse o competenze server.

Il processo è trasparente, Bolt ti fornirà le seguenti informazioni:
- Il link diretto per vedere il tuo sito live
- Il link per recuperare la proprietà del tuo progetto su Netlify (per questo dovrai creare un account su Netlify)
Il vantaggio di implementare su Netlify:
- Alloggio totalmente gratuito del tuo progetto
- Distribuzione ultraveloce (meno di 30 secondi)
Puoi aggiungere molto facilmente un nome di dominio personalizzato nelle configurazioni del tuo progetto su netlify.
Passaggio 5: impostazione del blog
Per sviluppare i tuoi siti web e affermare la tua esperienza nel tuo campo, è essenziale poter pubblicare articoli sul blog. Astro è molto potente per questo, con una serie di cose preesistenti per rendere il tuo sito molto efficiente in termini di SEOe che scrivere articoli è facile.
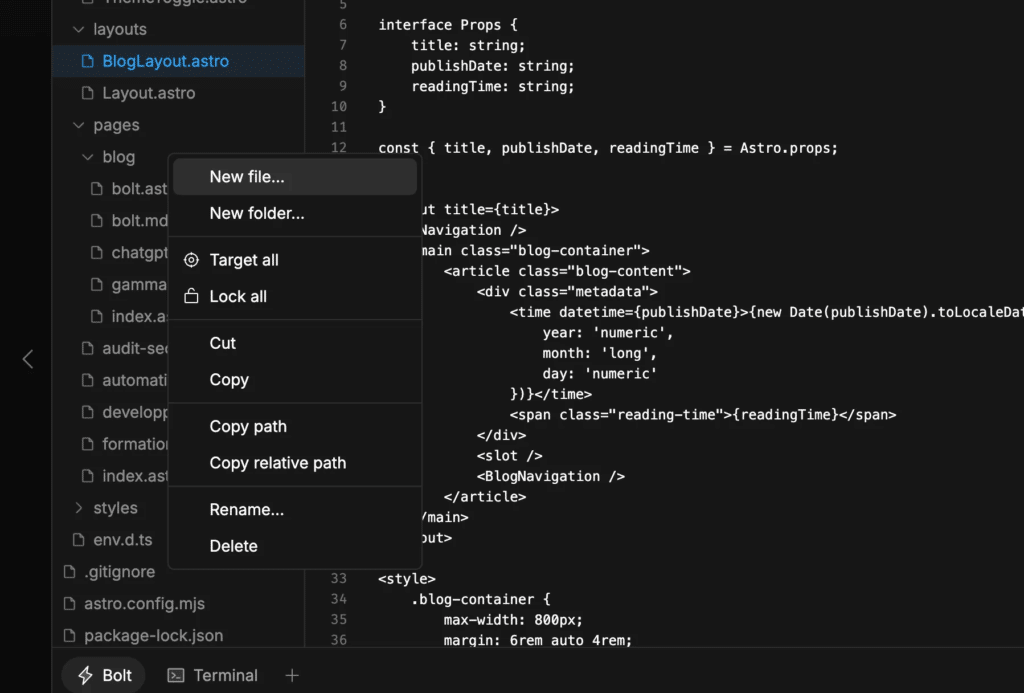
Aggiungi un post di markdown al tuo blog
Nella navigazione dei file del tuo progetto puoi fare clic con il pulsante destro del mouse sulla cartella del blog e fare clic su Nuovo file…

Dategli un nome in base al formato url-del-mio-articolo.md.
Copia e incolla il codice da un altro articolo per rispettare la struttura di base prevista da astro.
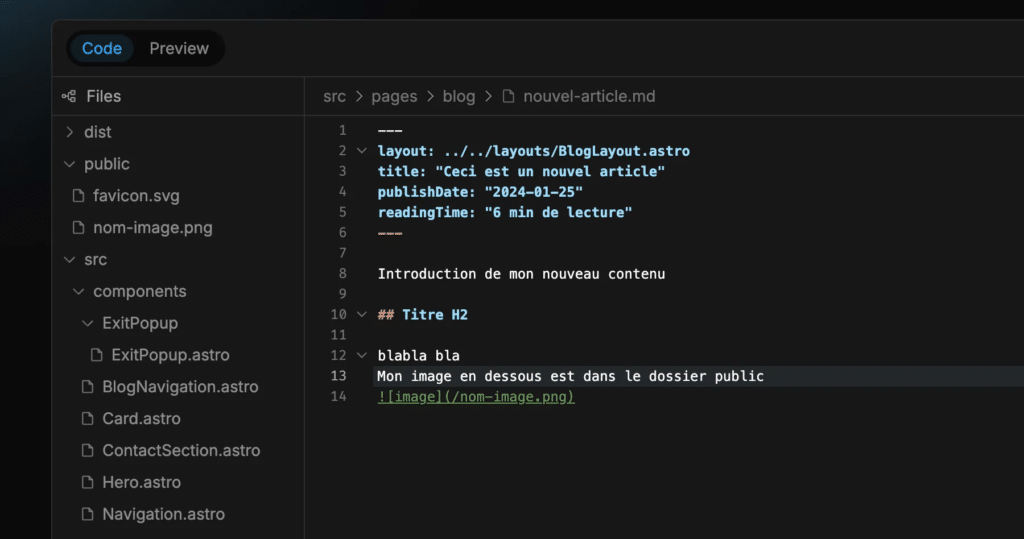
In alto vedrai questo testo:
---
layout: ../../layouts/BlogLayout.astro
titolo: "Questo è un nuovo articolo"
data di pubblicazione: "2024-01-25"
readingTime: "6 minuti di lettura"
---
Qui è dove puoi modificare la data di pubblicazione, il titolo o l’orario di lettura del tuo articolo.
Scrivi il contenuto del post del tuo blog in Markdown
Markdown sarà il tuo nuovo amico per scrivere articoli sul tuo blog. È un linguaggio di formattazione semplice che consente di formattare il testo senza conoscenze tecniche.
Ecco un esempio di come formattare i tuoi contenuti in markdown.
| Sintassi | Risultato |
|---|---|
| # Titolo | Titolo principale |
| ## Sottotitolo | Titolo secondario |
| corsivo | Testo in corsivo |
| grasso | Testo in grassetto |
Vuoi inserire un’immagine? Niente potrebbe essere più semplice. Sintassi è abbastanza. Per un collegamento, utilizzare .
Dovrai trascinare le tue foto nella cartella pubblica del tuo progetto su Bolt.new.

Astro trasformerà automaticamente i tuoi file in eleganti pagine Web quando distribuisci gli aggiornamenti al tuo sito.
Migliorare la resa visiva del blog
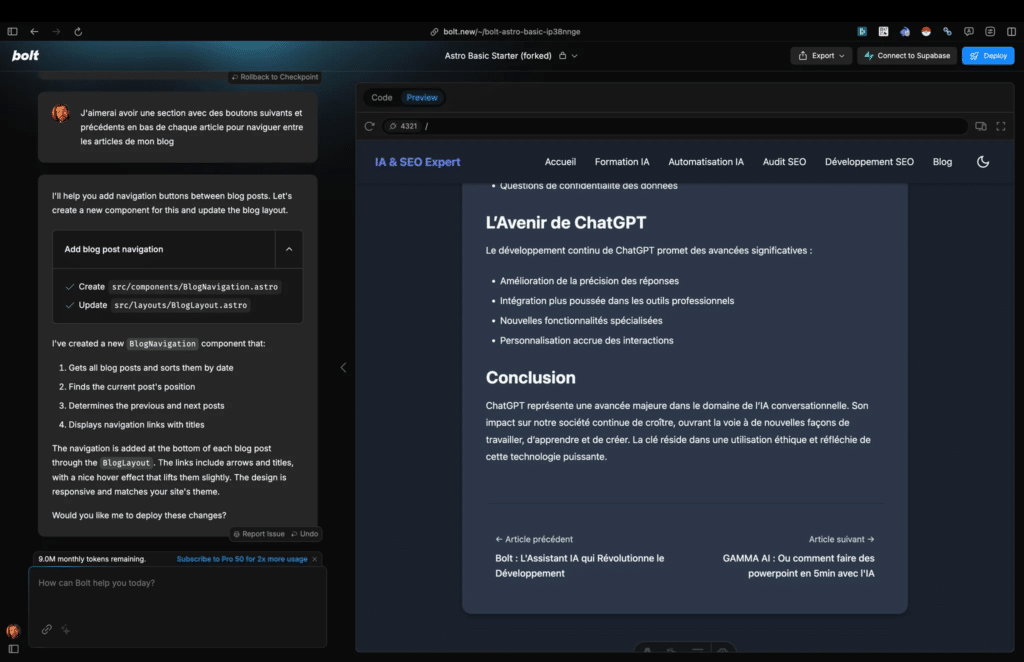
Se desideri migliorare l’aspetto visivo della home page di tutti gli articoli del tuo blog o del modello quando ti trovi sulla pagina di un articolo, chiedi semplicemente a Bolt cosa desideri.
Ad esempio, aggiungendo i pulsanti successivo/precedente in fondo a ogni articolo per poter navigare tra i diversi articoli del mio blog.

In una sola frase ho ottenuto il risultato che volevo, quasi istantaneamente!
BONUS: popup di acquisizione e-mail
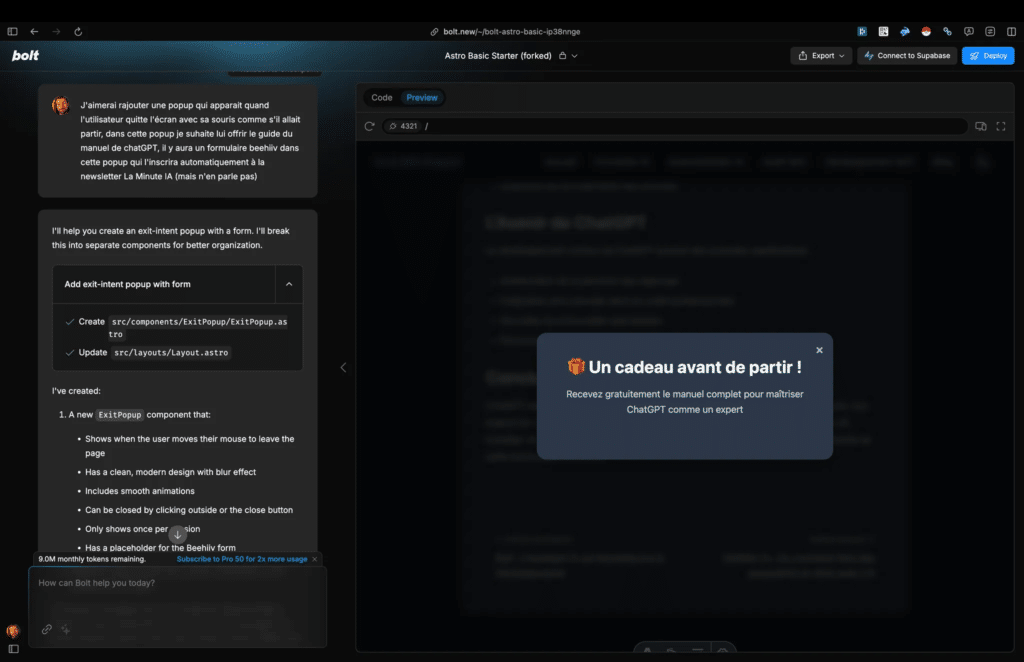
Per farti comprendere le possibilità illimitate, volevo mostrarti un’ultima cosa come bonus. Quando sviluppi la tua presenza sul web, trovare un modo per parlare ai tuoi potenziali clienti è un po’ cruciale. Una soluzione è l’uso dei popup in cui offriamo un prodotto gratuito che risolve un problema del nostro potenziale cliente in cambio della sua email. Senza darti una lezione di marketing, Bolt è senza dubbio in grado di creare questo popup per te.
Il popup di uscita è un potente strumento di marketing. Viene attivato quando un visitatore sta per lasciare il tuo sito. Un ultimo messaggio per trattenerlo, un’offerta allettante.
Nel nostro esempio, voglio offrire un documento gratuito. Una guida PDF su AI, SEO o una lista di controllo per l’ottimizzazione. Il valore deve essere percepibile immediatamente.

In una sola frase, ancora una volta Bolt ha soddisfatto la mia esigenza, non devo fare altro che inserire nel codice l’iframe del mio modulo email. Se non sai come fare, usa il potere del bullone chiedendolo direttamente a lui, vedrai che ti spiegherà tutto!
Prezzi Bolt.new: un piano per ogni esigenza
Bolt.new comprende che ogni sviluppatore ha aspettative diverse. Il suo listino prezzi si adatta a tutti i profili, dal principiante al professionista intensivo.
| Piano | Tariffa mensile | Uso consigliato | Volume dei gettoni |
|---|---|---|---|
| Pro | $ 20 | Esplorazione della luce | 10 milioni |
| Pro50 | $ 50 | Alcuni usi a settimana | 26 milioni |
| Pro100 | $ 100 | Uso quotidiano | 55 milioni |
| Pro200 | $ 200 | Principale strumento di sviluppo | 120 milioni |
Flessibilità su misura
Ogni piano è pensato come una chiave. Una chiave che si adatta perfettamente al tuo ritmo di lavoro. Vuoi solo fare una prova? Il piano Pro ti basta. Sviluppi quotidianamente progetti complessi? Il Pro 200 sarà il tuo alleato.
Per informazione, ho utilizzato token da 0,5 milioni per creare il sito.
Il volume dei token rappresenta la tua capacità di interagire con l’IA. Più alto è questo volume, più velocemente potrai generare codice, ottenere suggerimenti, trasformare le tue idee.
Nessun impegno. Cambia i piani quando vuoi. Bolt.new si adatta alla tua crescita.
Conclusione
Hai appena creato un sito professionale in meno di 15 minuti. Un sito personalizzato e reattivo, con blog integrato e strategia di acquisizione di lead.
Ti fornirò l’URL demo in modo che tu possa vedere il risultato: https://gleaming-cendol-15977e.netlify.app/
Bolt.new trasforma la complessità tecnica in semplicità. L’intelligenza artificiale diventa il tuo collaboratore, non uno strumento remoto. La tua presenza online prende forma rapidamente, senza competenze tecniche preventive.
Il web sta cambiando. Anche creazione di siti web.
- Reve Image 1.0: Il Nuovo Gigante dell’IA Generativa che Sta Rivoluzionando il Mercato - 24 Marzo 2025
- Pika 2.0: presentazione e suggerimenti per generare video AI - 16 Gennaio 2025
- Text-to-Video: diventa un esperto nella generazione di video AI - 16 Gennaio 2025