Das Internet ist voll von Tools zum Erstellen von Websites. Die meisten sind jedoch komplex, zeitaufwändig und erfordern technische Fähigkeiten. Bolt.new verändert die Situation. Es handelt sich um eine revolutionäre Plattform, die künstliche Intelligenz nutzt, um Ihre Ideen mit nur wenigen Klicks in Websites umzuwandeln.
Das Tool bietet mehrere technische Stacks. Meine Wahl für eine Website/einen Blog? Astro. Ein modernes, effizientes Framework, mit dem Sie schnelle und einfache Websites erstellen können. Perfekt für Profis, die eine effektive Online-Präsenz wünschen.
Das Tutorial gibt es auch als Video auf meinem YouTube-Kanal!
Schritt 1: Projektstart

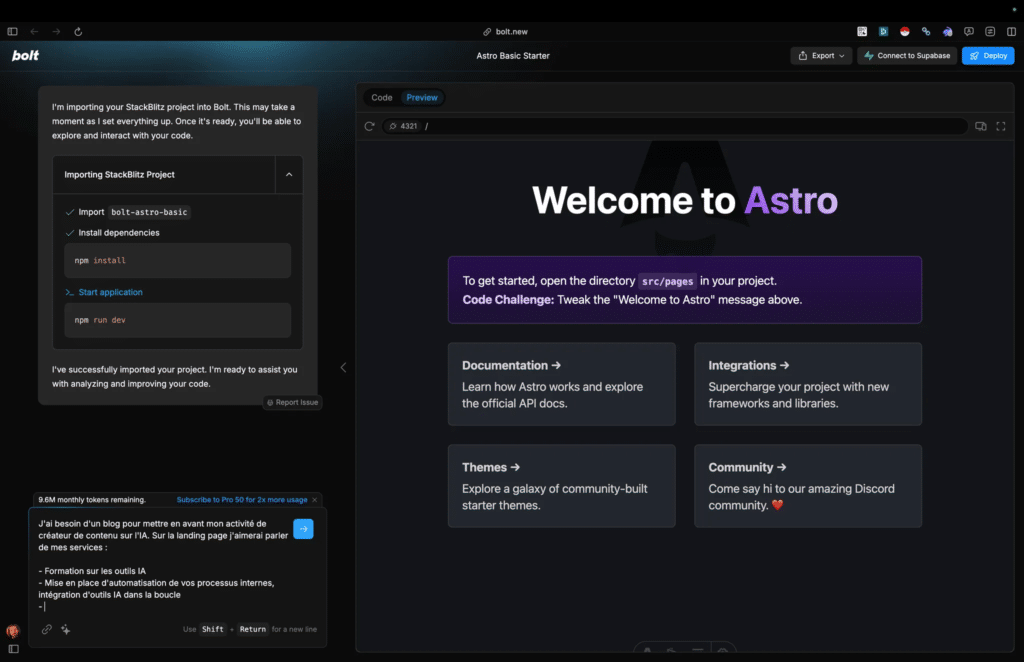
Beginnen Sie damit, zu gehen Bolzen.neu. Die Benutzeroberfläche ist einfach, fast intuitiv. Ein Klick genügt, um Ihr Projekt zu starten.
Künstliche Intelligenz unterstützt Sie dabei. Erklären Sie ihm genau, was Sie wollen: In diesem Beispiel werde ich ihn bitten, eine Website zu erstellen, auf der ich mein Fachwissen in den Bereichen KI und SEO präsentieren kann. Zögern Sie nicht, Ihre Bedürfnisse so genau wie möglich zu äußern. Dadurch kann sie Ihre Erwartungen verstehen und eine erste Version Ihrer Website entwerfen.
Die Magie geschieht in Sekundenschnelle. Ihr Projekt nimmt Gestalt an, mit einer schlüssigen Struktur und einem an Ihre Branche angepassten Design.
Schritt 2: Erstellen der Homepage
Die Startseite ist Ihr digitales Schaufenster. Es muss sofort Aufmerksamkeit erregen. Mit Bolzen.neuBauen Sie es Abschnitt für Abschnitt, so wie ein Architekt die Pläne eines Hauses zeichnet.
| Abschnitt | Objektiv |
|---|---|
| Dienstleistungen | Präsentieren Sie Ihr Fachwissen klar und deutlich |
| Erfahrungsberichte | Machen Sie Ihr Wertversprechen glaubwürdig |
| Kontaktformular | Erleichtern Sie den Erstkontakt |
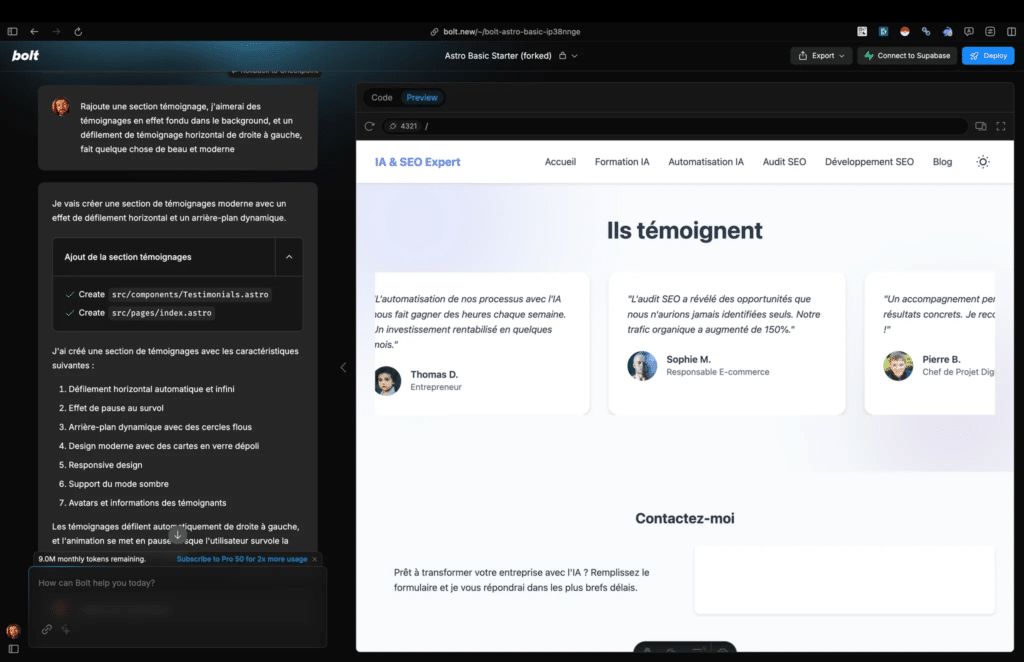
KI unterstützt Sie bei der Gestaltung. Scheuen Sie sich auf keinen Fall, ihn offen Dinge zu fragen. Hier habe ich ihn einfach gebeten, eine zu machen Abschnitt „Zeugnis“., ohne ihm das Design usw. zu sagen. Die KI hat während ihres Trainings Millionen von Websites durchlaufen und weiß, wie sie ein gutes Ergebnis erzielen kann, das Ihren Erwartungen entspricht. Und wenn Sie etwas ändern müssen, keine Sorge, Sie können ihn jederzeit fragen.

Jedes Element passt sich in Echtzeit an und Sie werden sehen, wie Ihre Website vor Ihren Augen Gestalt annimmt.
Es wurde sogar automatisch ein Webdienst verwendet generiert zufällige Profilbilder Was die Bilder der Autoren der Rezensionen betrifft, ich liebe sie.
Schritt 3: Navigation einrichten
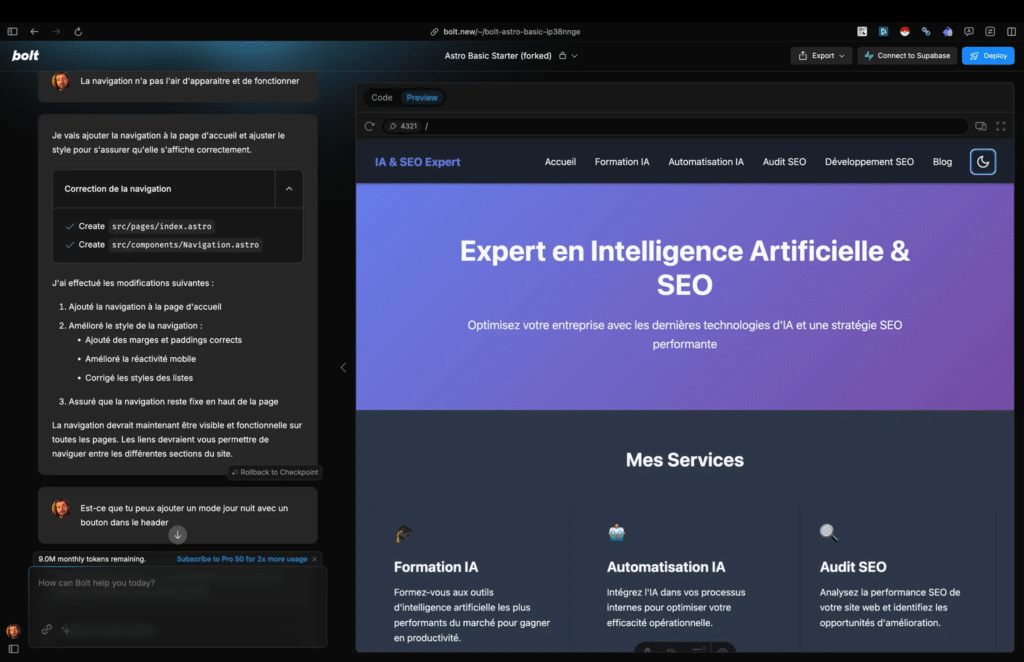
Die Navigation ist die U-Bahn-Karte Ihrer Website. Es leitet Besucher und ermöglicht ihnen eine schnelle Orientierung.
Definieren Sie Ihre Hauptseiten: Startseite, KI-Schulung, Automatisierung, SEO-Audit, SEO-Entwicklung, Blog. Bolt.new verwandelt diese Seiten in ein übersichtliches und ergonomisches Menü. Es ist kein Programmieren erforderlich, alles geschieht automatisch.
Das Tool generiert automatisch Links und verwaltet die Reaktionsfähigkeit. Die Seite passt sowohl auf ein Smartphone als auch auf einen Computerbildschirm.
Ich brauchte nur ein paar Nachrichten, um ihn zu bitten, oben eine funktionale Navigationsleiste und eine Schaltfläche hinzuzufügen, die die Möglichkeit bietet, den Stil in hell (Tag) oder dunkel (Nacht) zu ändern.

Denken Sie daran, dass Sie ein Gespräch mit einem Assistenten führen, der alles tun wird, was Sie wollen. Machen Sie ihm klar, wenn Sie ein Problem bemerken. Sie müssen ihm nicht sagen, wie er es beheben kann, er wird die Lösung selbst finden.
Das Geheimnis besteht darin, ihn zu bitten, an einem zu arbeiten jeweils nur ein ThemaWenn Sie von ihm verlangen, in einem einzigen Satz zu viel zu tun, riskieren Sie, ein durchschnittliches Ergebnis zu erzielen.
Schritt 4: Automatische Bereitstellung
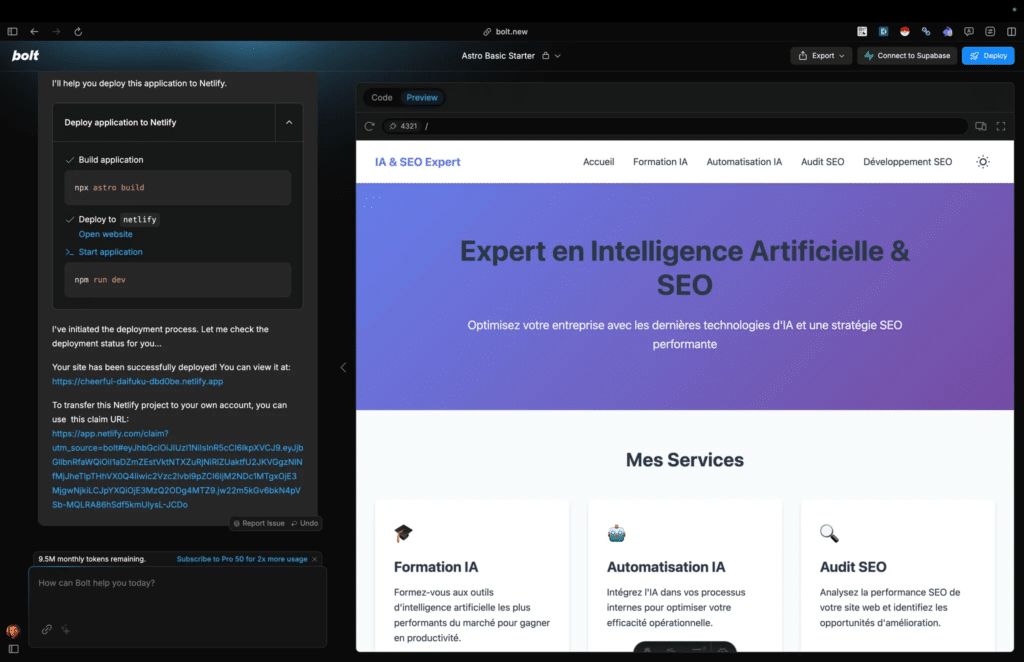
Bolt ermöglicht die Bereitstellung Ihres Projekts auf Netlify. Ein einfacher Klick auf die Schaltfläche „Bereitstellen“ oben rechts und Ihre Website wird live geschaltet. Es sind keine komplexen Konfigurations- oder Serverkenntnisse erforderlich.

Der Prozess ist transparent, Bolt gibt Ihnen folgende Informationen:
- Der direkte Link, um Ihre Website live zu sehen
- Der Link, um die Eigentumsrechte an Ihrem Projekt auf Netlify abzurufen (dazu müssen Sie ein Konto bei Netlify erstellen)
Der Vorteil der Bereitstellung auf Netlify:
- Völlig kostenlose Unterkunft Ihres Projekts
- Ultraschnelle Bereitstellung (weniger als 30 Sekunden)
Sie können in den Konfigurationen Ihres Projekts auf Netlify ganz einfach einen personalisierten Domainnamen hinzufügen.
Schritt 5: Einrichten des Blogs
Um Ihre Websites zu entwickeln und Ihr Fachwissen in Ihrem Fachgebiet unter Beweis zu stellen, ist es wichtig, Blogartikel veröffentlichen zu können. Astro ist hierfür sehr leistungsstark und verfügt über eine Reihe bereits vorhandener Dinge, die Ihre Website in dieser Hinsicht sehr effizient machen SEOund dass das Schreiben von Artikeln einfach ist.
Fügen Sie Ihrem Blog einen Markdown-Blogbeitrag hinzu
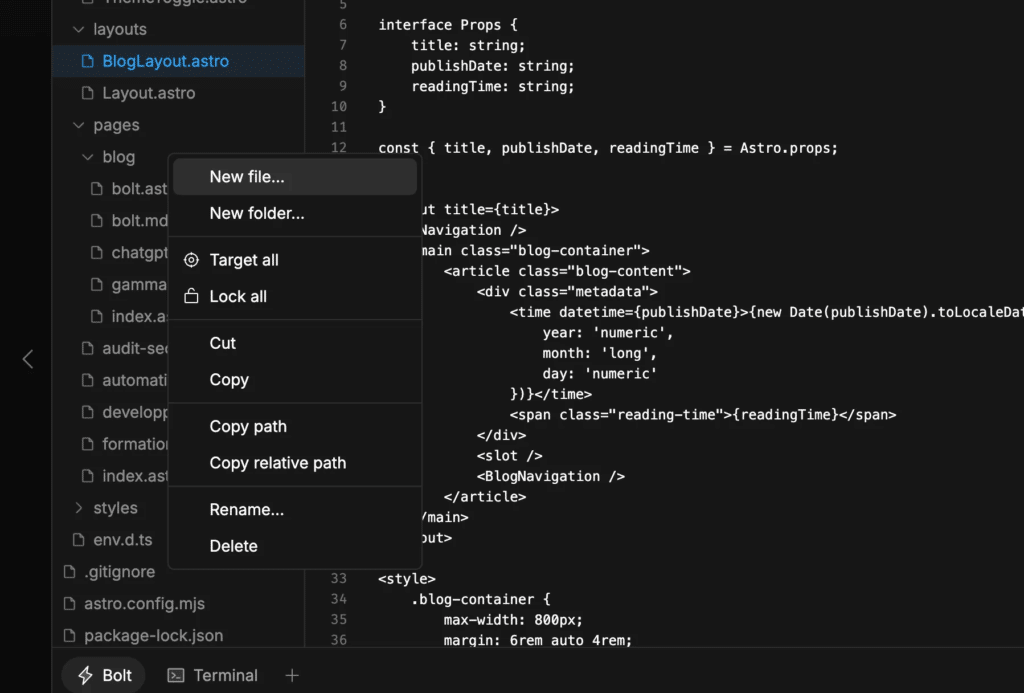
In der Dateinavigation Ihres Projekts können Sie mit der rechten Maustaste auf den Blog-Ordner klicken und auf Neue Datei… klicken.

Geben Sie ihm entsprechend dem Format einen Namen URL meines Artikels.md.
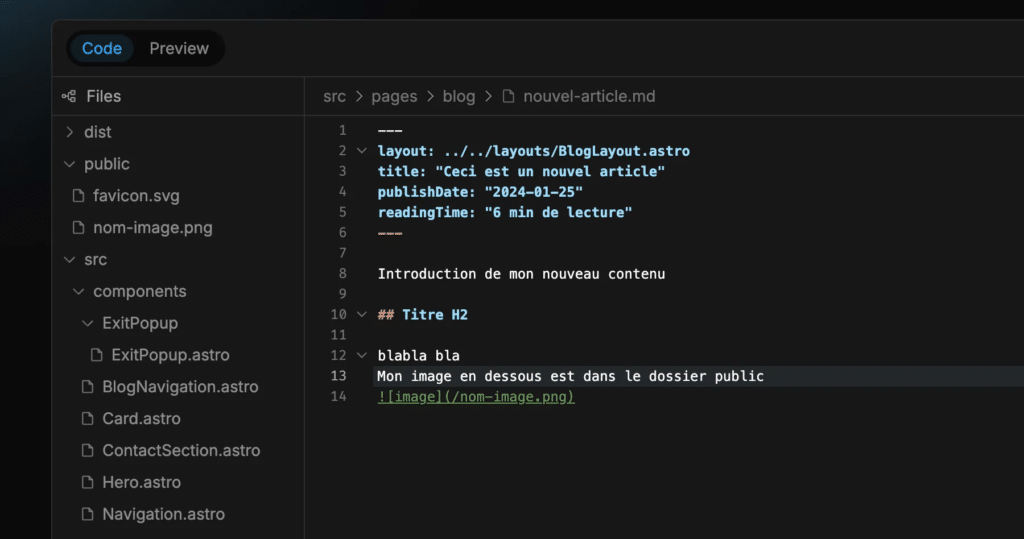
Kopieren Sie den Code aus einem anderen Artikel und fügen Sie ihn ein, um die von Astro erwartete Grundstruktur zu berücksichtigen.
Oben sehen Sie diesen Text:
---
Layout: ../../layouts/BlogLayout.astro
Titel: „Dies ist ein neuer Artikel“
Veröffentlichungsdatum: „25.01.2024“
Lesezeit: „6 Minuten Lesen“
---
Hier können Sie das Veröffentlichungsdatum, den Titel oder die Lesezeit Ihres Artikels ändern.
Schreiben Sie den Inhalt Ihres Blogbeitrags in Markdown
Markdown wird Ihr neuer Freund beim Schreiben Ihrer Blog-Artikel sein. Es handelt sich um eine einfache Formatierungssprache, mit der Sie Texte ohne technische Kenntnisse formatieren können.
Hier ist ein Beispiel dafür, wie Sie Ihre Inhalte im Markdown formatieren.
| Syntax | Ergebnis |
|---|---|
| # Titel | Haupttitel |
| ## Untertitel | Zweiter Titel |
| Kursivschrift | Text in Kursivschrift |
| fett | Fettgedruckter Text |
Möchten Sie ein Bild einfügen? Nichts könnte einfacher sein. Syntax ist genug. Für einen Link verwenden Sie .
Sie müssen Ihre Fotos in den öffentlichen Ordner Ihres Projekts auf Bolt.new ziehen.

Astro wandelt Ihre Dateien automatisch in elegante Webseiten um, wenn Sie Updates auf Ihrer Website bereitstellen.
Verbessern Sie die visuelle Darstellung des Blogs
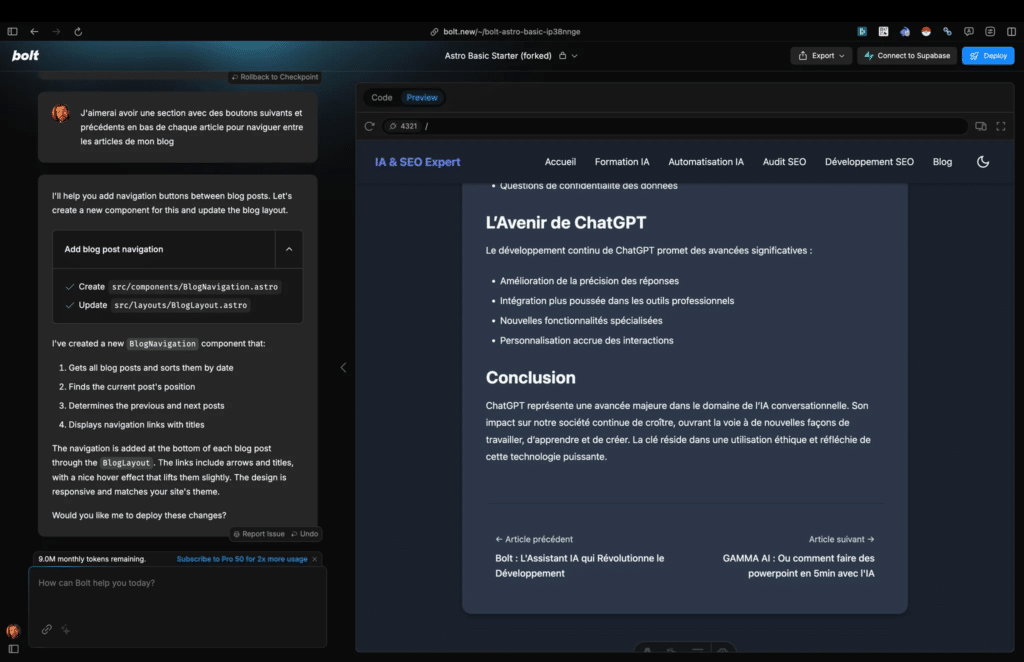
Wenn Sie das visuelle Erscheinungsbild der Startseite aller Ihrer Blog-Artikel oder der Vorlage auf einer Artikelseite verbessern möchten, fragen Sie Bolt einfach nach Ihren Wünschen.
Beispiel: Hinzufügen von Weiter-/Zurück-Schaltflächen am Ende jedes Artikels, um zwischen den verschiedenen Artikeln in meinem Blog navigieren zu können.

In nur einem Satz habe ich fast augenblicklich das gewünschte Ergebnis erzielt!
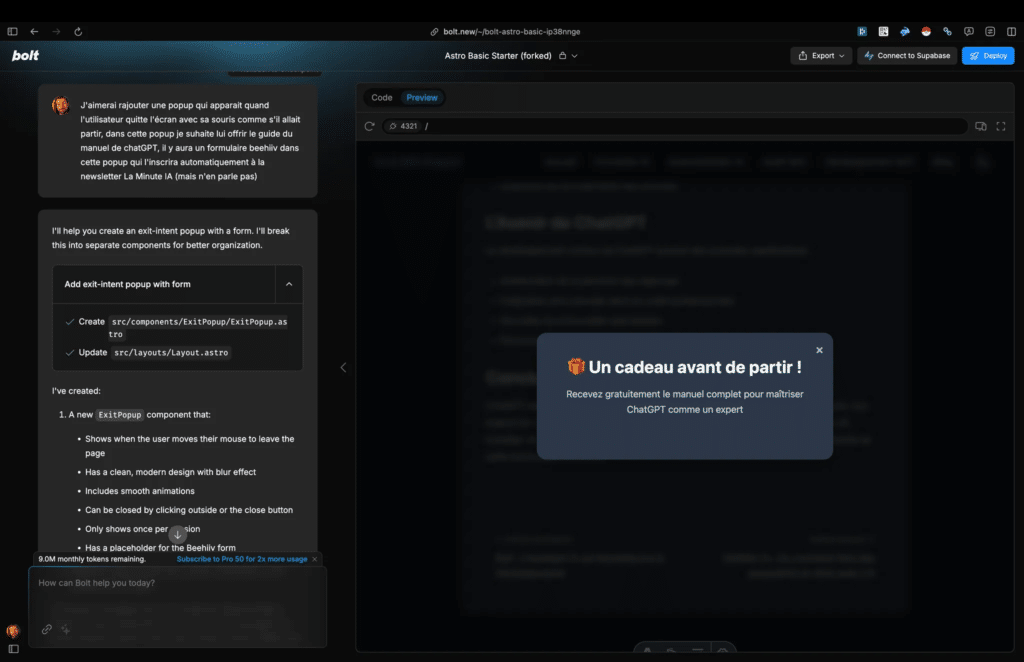
BONUS: Popup zur E-Mail-Erfassung
Damit Sie die grenzenlosen Möglichkeiten verstehen, wollte ich Ihnen noch etwas als Bonus zeigen. Wenn Sie Ihre Präsenz im Internet ausbauen, ist es eine schwierige Aufgabe, einen Weg zu finden, mit Ihren potenziellen Kunden in Kontakt zu treten. Eine Lösung ist die Verwendung von Popups, bei denen wir im Austausch für seine E-Mail ein kostenloses Produkt anbieten, das ein Problem unseres Interessenten angeht. Ohne Ihnen eine Marketing-Lektion zu erteilen, ist Bolt zweifellos in der Lage, dieses Popup für Sie zu erstellen.
Das Exit-Popup ist ein leistungsstarkes Marketinginstrument. Es wird ausgelöst, wenn ein Besucher Ihre Website verlassen möchte. Eine letzte Nachricht, um ihn zurückzuhalten, ein verlockendes Angebot.
In unserem Beispiel möchte ich ein kostenloses Dokument anbieten. Ein PDF-Leitfaden zu KI, SEO oder eine Optimierungscheckliste. Der Wert muss sofort spürbar sein.

In einem einzigen Satz hat Bolt wieder einmal mein Bedürfnis erfüllt, ich muss nur noch den Iframe meines E-Mail-Formulars in den Code einfügen. Wenn Sie nicht wissen, wie es geht, nutzen Sie die Kraft von Bolt, indem Sie ihn direkt fragen, Sie werden sehen, er wird Ihnen alles erklären!
Bolt.new-Preise: Ein Plan für jeden Bedarf
Bolt.new versteht, dass jeder Entwickler andere Erwartungen hat. Die Preisliste passt sich allen Profilen an, vom Anfänger bis zum intensiven Profi.
| Planen | Monatspreis | Empfohlene Verwendung | Token-Volumen |
|---|---|---|---|
| Profi | 20 $ | Leichte Erkundung | 10 Millionen |
| Pro 50 | 50 $ | Ein paar Anwendungen pro Woche | 26 Millionen |
| Pro 100 | 100 $ | Täglicher Gebrauch | 55 Millionen |
| Pro200 | 200 $ | Hauptentwicklungstool | 120 Millionen |
Maßgeschneiderte Flexibilität
Jeder Plan wird als Schlüssel betrachtet. Ein Schlüssel, der sich genau an Ihr Arbeitstempo anpasst. Wollen Sie einfach nur testen? Der Pro-Plan reicht für Sie aus. Entwickeln Sie täglich komplexe Projekte? Der Pro 200 wird Ihr Verbündeter sein.
Zur Information: Ich habe 0,5 Mio. Token verwendet, um die Website zu erstellen.
Das Volumen der Token repräsentiert Ihre Fähigkeit, mit der KI zu interagieren. Je höher dieses Volumen ist, desto schneller können Sie Code generieren, Vorschläge erhalten und Ihre Ideen umsetzen.
Keine Verpflichtung. Ändern Sie Ihre Pläne, wann immer Sie möchten. Bolt.new passt sich Ihrem Wachstum an.
Abschluss
Sie haben gerade in weniger als 15 Minuten eine professionelle Website erstellt. Eine personalisierte, responsive Website mit integriertem Blog und Lead-Capture-Strategie.
Ich gebe Ihnen die Demo-URL, damit Sie das Ergebnis sehen können: https://gleaming-cendol-15977e.netlify.app/
Bolt.new verwandelt technische Komplexität in Einfachheit. KI wird zu Ihrem Mitarbeiter, nicht zu einem Remote-Tool. Ihre Online-Präsenz entsteht schnell und ohne vorheriges technisches Fachwissen.
Das Web verändert sich. Auch Website-Erstellung.
- Die Entmystifizierung der Handelsbegriffe: Ein Glossar für Nutzer des leistungsfähigsten Krypto-Handelsbots - 15 September 2025
- Reve Image 1.0: Der Neue Gigant der Generativen KI, der den Markt Revolutioniert - 24 März 2025
- Pika 2.0: Präsentation und Tipps zur Erstellung von KI-Videos - 16 Januar 2025